
Хлебные крошки(breadcrumbs) – навигационная логическая цепочка, указывающая путь от главной страницы к текущей. Название «Хлебные крошки» является иронической отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебные крошки, впоследствии склёванные лесными птицами.
На большинстве крупных сайтах присутствуют хлебные крошки. Сегодня это стало неотъемлемой частью сайта и важна как для удобства пользователя, так и для поисковиков.
В этой статье мы рассмотри виды хлебных крошек у популярных сайтов и научимся правильной разметке от shema.org.
Для чего нужны хлебные крошки на сайте?
- Данный элемент сайты выполняет следующие функции:
- Помогает посетителя понять где он находится (в какой директории сайта)
- Облегчает переход к верхнему родительскому пункту меню, тем самым выполняя функцию «назад».
- Создает внутреннюю перелинковку сайта.
- Оптимизируют внутреннюю структуру сайта.
Виды хлебных крошек на сайтах
Ниже представлены варианты хлебных крошек с различных сайтов.
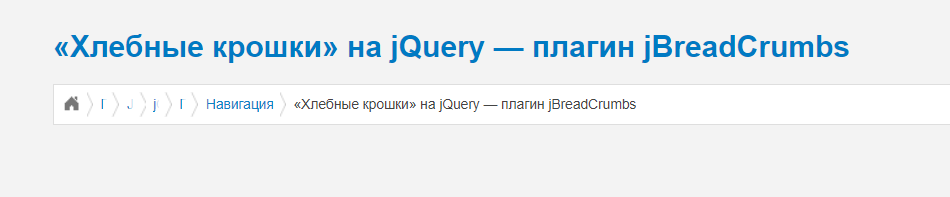
На данном сайте реализованы хлебные крошки с простым «/» разделением

Разрешается делать разделение хлебных крошек с помощью картинки как на этом сайте:

В прочем, визуально нет ни каких ограничений как вы будете отображать крошки. Главное чтобы было понятно их назначение.
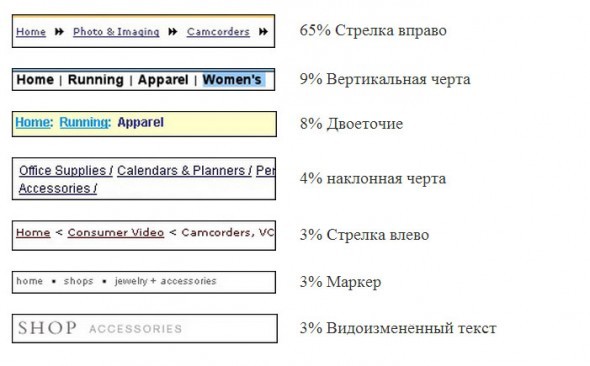
Небольшая статистика по разделителям для хлебных крошек в мире:

Советы по использованию хлебных крошек
Иногда хлебные крошки вставляют в сайты, где они совсем не нужны. Поэтому имейте ввиду, что хлебные крошки имеет смысл размещать только в том случае, если у вас глубина сайта начинается от трёх уровней вложенности.
- Желательно внешний вид хлебных крошек должен сочетаться с дизайном сайта.
- Навигация по хлебным крошкам не должна путать пользователей.
- Разделитель использовать один для всех пунктов.
- Привычным и ожидаемым местом расположения хлебных крошек перед заголовком
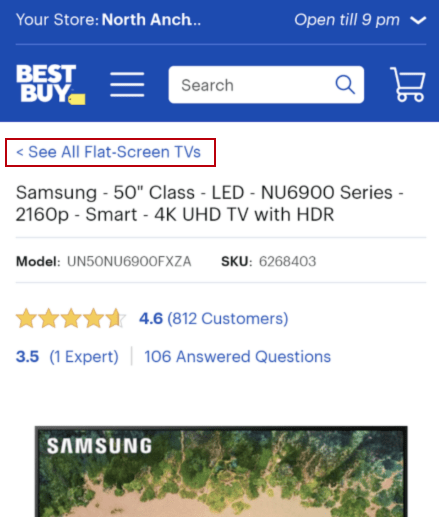
Нужны ли хлебные крошки в мобильной версии сайта?
На данный момент дизайнеры скрывают хлебные крошки в мобильной версии, потому что в, основном, в телефонах пользователи их не используют. Но если ваш сайт со сложной структурой, то мы бы рекомендовали оставить их, но разместить в более удобном виде нажатия пальцем, например в столбик.

Некоторые предлагают использовать горизонтальный скролл для хлебных крошек. Такое решение тоже имеет право на жизнь, но скорее всего пользователи не догадаются скролить крошки.
Так же есть еще одно элегантное решение:
Выводить вместо всех крошек ссылку «Назад» — на родительскую вкладку. Пример на скриншоте ниже:

Недостаток данного метода в том, что невозможно грамотно разместить микроразметку типа Shema.org.
Интернет-магазин Lamoda в мобильной версии использует слайдер для хлебных крошек. В целом, удобно. Можете использовать для своего сайта.
Длинные названия в хлебных крошках
Длинные названия в хлебных крошках иногда могут выглядеть не красиво. Чаще всего решаются просто переносом на новую строчку
Один из участников сайта vremenno.net предлагает следующие решение:

Пример этого способа можете посмотреть здесь.
Так же можете попробовать данный способ ниже:
Убирать ли дублирование заголовка в хлебных крошках?
Все элементы в хлебных крошках, кроме последнего, обычно являются внутренними гиперссылками. Последний выводился просто текстом без ссылки. Но в последнее время я все чаще замечаю, что многие убирают название конечной страницы в крошках.
По данным сайт xandeadx.ru 70% ТОП-20 сайтов не используют заголовок в хлебных крошках. wpschool.ru считает, это дублирование и советует убирать. Этот факт не подтвержден поисковиками, но все равно убирают заголовок «на всякий случай».
Мы предлагаем убирать дублирующие заголовки в интернет магазинах (например, ЯндексМаркет не дублирует контент в хлебных крошках), потому что это смотрится не очень красиво, а так же убирать на тех сайтах, где присутствуют длинные заголовки.
Микроразметка shema.org для хлебных крошек
Такую разметку необходимо делать для такого чтобы поисковики правильно смогли построить структуру сайта в выдаче, например:

Ниже предоставлен правильный код shema
<div itemscope="" itemtype="http://schema.org/BreadcrumbList" id="breadcrumbs">
<span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a rel="nofollow" itemprop="item" title="Главная" href="//prodengiblog.ru">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="1">
</a>
</span>
<span itemscope="" itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a itemprop="item" title="Оптимизация" href="//prodengiblog.ru/optimizaciya">
<span itemprop="name">Оптимизация</span>
<meta itemprop="position" content="2">
</a>
</span>
</div>Хлебные крошки в WordPress
В WordPress хлебные крошки важны так же как и на любом другом сайте. Особенно это касается блогов с множеством рубрик и подрубрик, а так же новостных порталов. CMS в отличии от голого html позволяет динамически добавлять хлебные крошки в нужном месте. Для реализации данной функции существует множество плагинов, но так же их можно реализовать без использования плагинов. Ниже приводится оба примера и какой выбрать вам, надо решать из особенностей темы и поставленных задач.
Плагины хлебных крошек для WordPress
Если ваш сайт на WordPress, то существуют множество плагинов для хлебных крошек, например:
- Breadcrumb NavXT
- Yoast WordPress SEO
- Breadcrumb Trail
- Yummi «хлебные крошки»
- Really Simple Breadcrumb
- DP RDFa Breadcrumb Generator
Код хлебных крошек для WordPress без плагина
Так же данную функцию можно реализовать без плагина. Это самый простой вариант, который будет работать. Он без микроразметки. Микроразметку вы должны настроить сами по нуждам. Так же мы можем помочь вам с реализацией данной функции за дополнительную плату.
В файл functions.php вставляете следующий код:
function the_breadcrumb() {
if (!is_front_page()) {
echo '<a href="';
echo get_option('home');
echo '">Главная';
echo "</a> » ";
if (is_category() || is_single()) {
the_category(' ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo the_title();
}
}
else {
echo 'Главная';
}
}Второй код и размещаем его в то место, где нужно вывести сами хлебные крошки:
<?php
the_breadcrumb();
?>



Статья очень интересная. Все подробно! Спасибо.