Сегодня я узнал, что есть свойство CSS для выравнивания последней строки отображаемого абзаца — text-align-last. 😲
Архивы Веб-разработка - Компьюти
«Называть вещи сложно» — гласит аксиома разработки программного обеспечения, и CSS не является исключением. Вот несколько собранных мыслей, связанных с именованием пользовательских свойств CSS.
Я собираюсь использовать термины «переменная» и «настраиваемое свойство» как взаимозаменяемые, поскольку по сути это одно и то же с точки зрения того, как их называть.
В современном мире, где скорость загрузки и производительность веб-страниц имеют решающее значение, оптимизация изображений является одним из важнейших аспектов разработки веб-приложений.

Конвертация изображений в формат WEBP является важным шагом для оптимизации веб-страниц и улучшения производительности. Формат WEBP был разработан компанией Google и предлагает более эффективное сжатие без потери качества изображения. В этой статье мы рассмотрим, как произвести конвертацию изображений в формат WEBP с помощью PHP.
При входе в административную панель сайта на wordpress отображается логотип WordPress.

Если вы хотите отобразить логотип своего сайта, то эта статья для вас.
Иногда вам нужно перевести свой веб-сайт в режим обслуживания и сообщить своим посетителям и читателям, что сайт временно не доступен.
Существует множество плагинов для перевода вашего сайта WordPress в режим обслуживания. Но в этом уроке я поделюсь с вами тем, как перевести ваш сайт WordPress в режим обслуживания без плагина. Мы будем использовать функцию по умолчанию из ядра WordPress.
Давно существует нумерованный список, чтобы отобразить оглавление, списки и т.д.
Но мы можем использовать концепцию счетчиков CSS, чтобы превратить любой элемент в счетчик.
Так что же это за счетчики CSS? Мы можем рассматривать их как переменные, поддерживаемые CSS. Правила CSS могут увеличивать значения, которые будут отслеживаться, сколько раз они используются.
Иногда вы можете захотеть улучшить свое приложение, чтобы уведомлять пользователей о том, что они могут потерять подключение к Интернету.
Пользователи могут посещать ваш веб-сайт и получать кешированную версию, поэтому часто может казаться, что их интернет все еще работает.
Однако они потеряли связь под капотом, и ничего нового не загрузится.

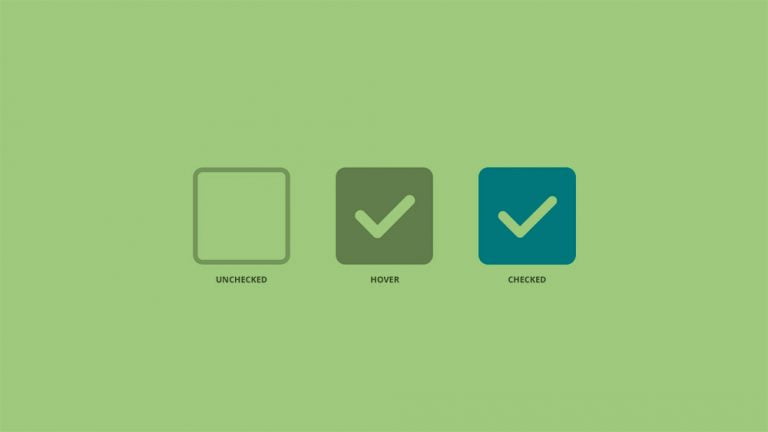
В данной статье мы поговорим об использовании и стилизации элементов checkbox(далее чекбоксов) на вашем сайте. При верстке сайта разработчики сталкиваются с проблемой стилизации чекбоксов, многие так же используют их не там где надо. Давайте познакомимся с этим элементов поближе.
В данной статье рассматривается структурный подход к организации CSS кода. Стоит сказать, что это лишь один из методов, которые мы применяем. Все зависит от масштаба проекта и возраста. Примеров организаций множество. Вот некоторые из них: БЭМ, OOCSS, SMACSS, Atomic CSS, MCSS, AMCSS, FUN. Каков из методов использовать решать вам.

Вас не устраивает скорость загрузки вашего сайта или PageSpeed Insights показывает низкие показатели?
Любой SEO-специалист скажет, что скорость загрузки сайта на прямую влияет на ранжирование в поисковике. В этом руководстве мы расскажем как мы оптимизируем сайты наших клиентов. Некоторые методы можно использовать даже если у вас сайт не на WordPress. Мы сами пользуемся данным руководством как чек-листом.
Статья будет полезна как начинающим пользователям, так и опытным разработчикам. Запасайтесь печеньками, статья длинная!