
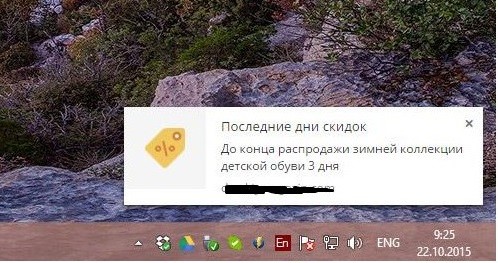
Последнее время много сайтов добавляет себе технологию мгновенных уведомлений.
Почему это стало популярным?
Как раз из-за увеличения скорости. Чтобы прочитать сообщение о новом событии пользователям не надо заходить на почту или в rss-клиент. Сообщение само выпадет на рабочем столе или в браузере.
Как работают push-уведомления?
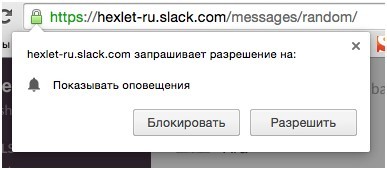
Аудитория подписчиков уникальна для каждого сайта. Подписаться на проще, чем на email-рассылку — достаточно нажать «Разрешить» во всплывающем окне на сайте.
После этого пользователь получает набор различных токенов, равный количеству веб-сайтов, на которые он подписан. Скопировать базу подписчиков push-уведомлений из одного проекта в другой или перенести адресную книгу на другой сервис технически невозможно именно благодаря таким шифрованным кодам. Это исключает спам.
Как подключить push-уведомления себе на сайт с wordpress?
Важное условие: должен быть установлен SSL-сертификат и соответственно сайт на https.
Заходим сюда:
https://developers.google.com/
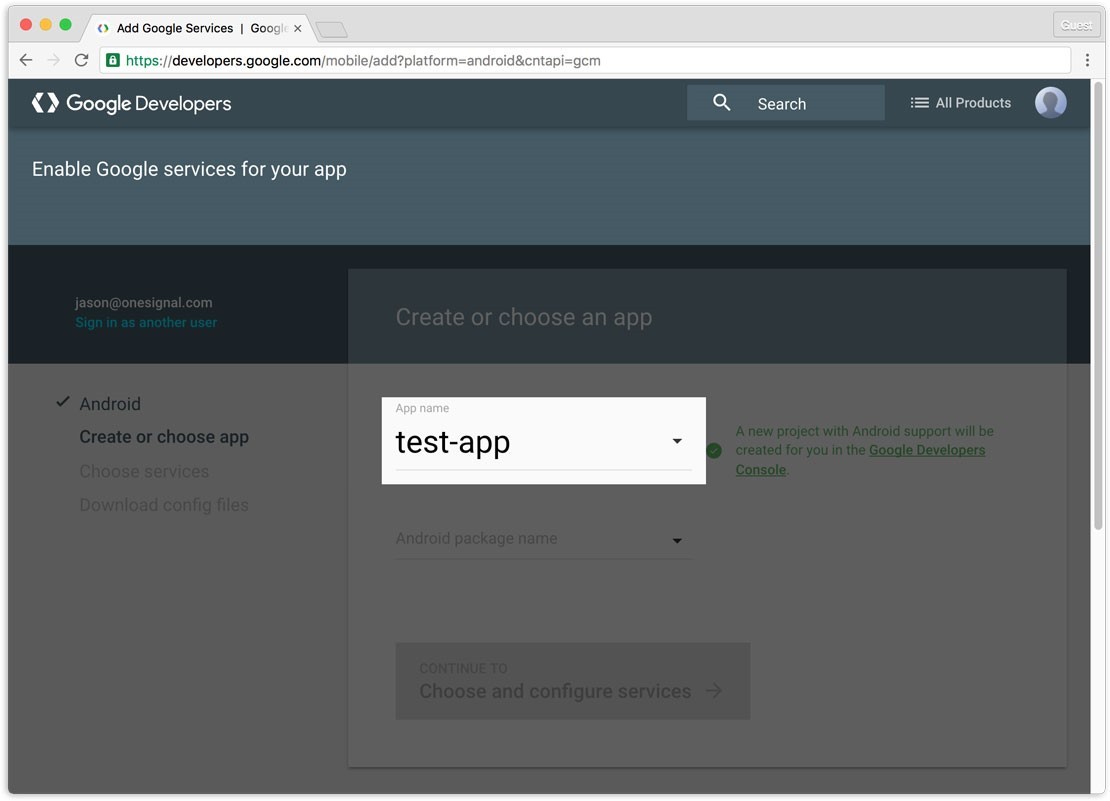
и создаем new App
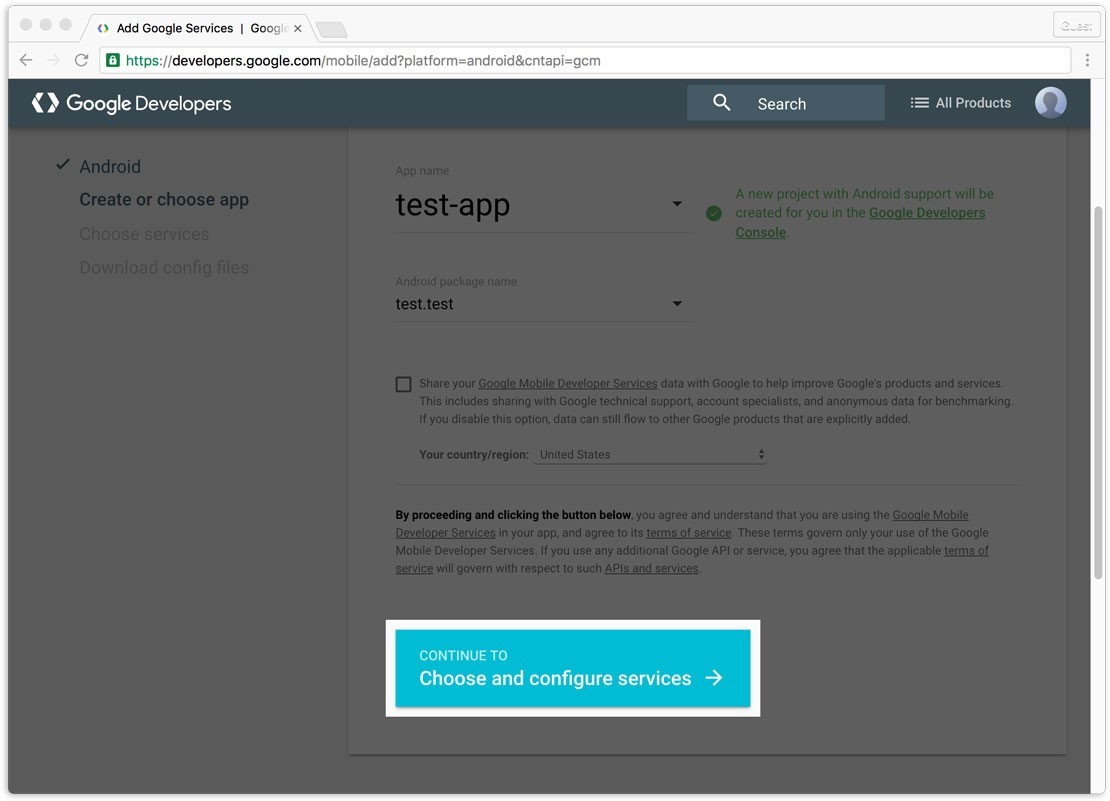
Введите любое имя, чтобы создать новое приложение, или выберите существующее приложение Google из выпадающего меню.
В этом примере мы создаем приложение с именем тест-приложение.
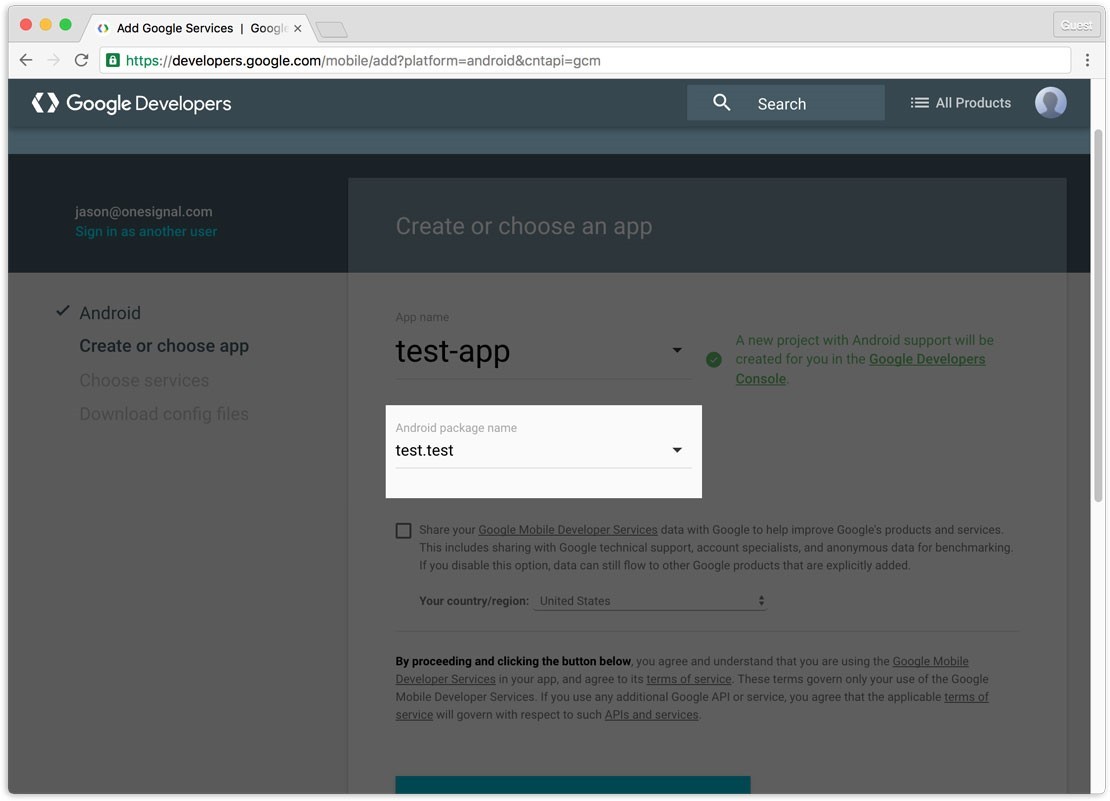
Мы не используем имя пакета Android, но вы должны ввести значение для продолжения. Для примера спользуйте значение test.test, как показано ниже.
Нажмите «выбрать», чтобы настроить службы для продолжения.
Подождите минуту для проекта будет создан.
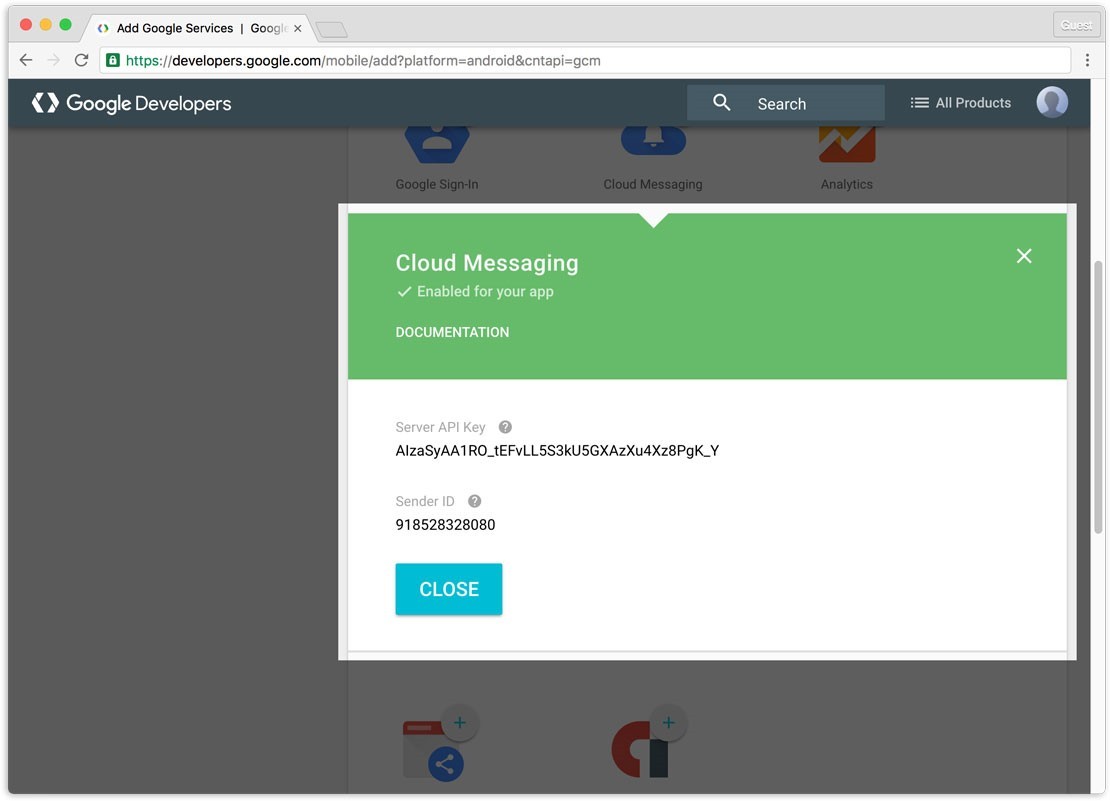
Нажмите кнопку enable Google Cloud Messaging.
Вы увидите два значения на этом экране: вашего сервера API ключ, и ваш идентификатор отправителя, который также называется номер проекта.
Далее качаем плагин Chrome Push Notifications
https://wordpress.org/plugins/chrome-push-notifications/
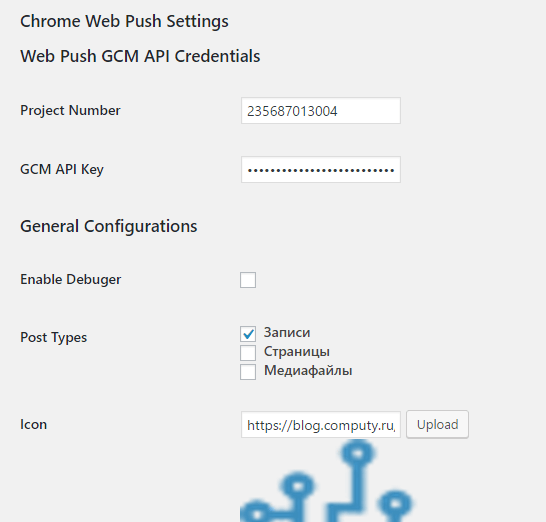
Плагин старый, но хорошо выполняет свою функцию. В настройках заполняем данные, которые вы регистрировали выше.
Протестируйте свой сайт. Теперь должно выпадать сообщение о разрешение на уведомлении. Если выпало, значит вы все сделали правильно.
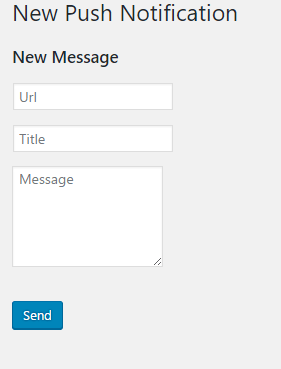
Чтобы сделать ваше первое уведомление надо зайти в пункт меню new message и заполнить данную форму:
После нажатия кнопки «Sent» появится всплывающее сообщение в вашем браузере.
Поздравляем вы сделали ваше первое push-уведомление!











Мне понравился сервис https://pushme.io/invite?a=1002 (реф ссылка с увеличенным бесплатным периодом и еще какими-то плюшками)