Одна из наиболее важных особенностей веб-сайта — это возможность перемещать по нему с помощью клавиатуры. На данный момент это важно, так как требования для государственных и других коммерческих предприятий, подразумевают использование сайта людьми с ограниченными возможностями.
Большинство слепых пользователей, а так же люди с ограниченными двигательными особенностями используют только клавиатуру. Поэтому необходимо обеспечить четкие визуальные индикаторы, выделяющие элемент, который находится в фокусе клавиатуры
В CSS стили фокуса для элемента можно изменить с помощью псевдокласа :focus.
a:focus {
outline: 1px solid gray;
}Скрытие стилей фокуса — плохая практика
Однако, помимо требований доступности, необходимо учитывать дизайн. Для некоторых пользователей, когда они щелкают на элемент мышью или касаются пальцем, фокус может раздражать или казаться «неудобным».
Часто выделение фокуса видно только на короткое время, непосредственно перед тем, как происходит переход на другую страницу. Это дополнительное визуальное изменение пользователи должны обработать и понять.
Из-за незнания, что это просто является функцией доступности, люди могут отвлекаться и даже раздражаться, а иногда это воспринимается как ошибка.
Поэтому многие клиенты и дизайнеры настаивают на том, чтобы разработчики полностью удалили стили фокуса по чисто эстетическим причинам.
:focus {
outline: none;
}Не делайте так! Это неверное решение, которое исключает людей с ограниченными возможностями использовать ваш сайт. Это не должно быть проблемой в 2021 году. МЫ должны работать лучше. Но как?
Один из выходов из этой дилеммы — сознательно спроектировать состояние фокуса элемента так, чтобы оно воспринималось как естественная часть перехода от одного состояния интерфейска к другому.
:focus-visible спешит на помощь
К счастью есть псевдокласс :focus-visible. Этот псевдокласс позволяет отображать стили фокуса только тогда, когда используется клавиатура.
С версии 86 Chrome использует :focus-visible, firefox поддерживает это с помощью псевдокласса :-moz-focusring с 2011 года, но в настоящее время работает над поддержкой :focus-visible. Так что вы можете начать использовать его прямо сейчас. Вы можете определить обычные стили фокуса для не поддерживающих браузеров, а затем перезаписать их для браузеров, которые поддерживают :focus-visible.
:focus {
outline: 3px solid blue;
}
:focus:not(:focus-visible) {
outline: 0;
}
:focus-visible {
outline: 3px solid blue;
}Вы можете протестировать работу псевдокласа в Codepen. Понажимайте мышкой на кнопки, затем попробуйте использовать клавиатуру (Tab):
See the Pen :focus-visible Demo by Токмаков Александр (@calliko) on CodePen.
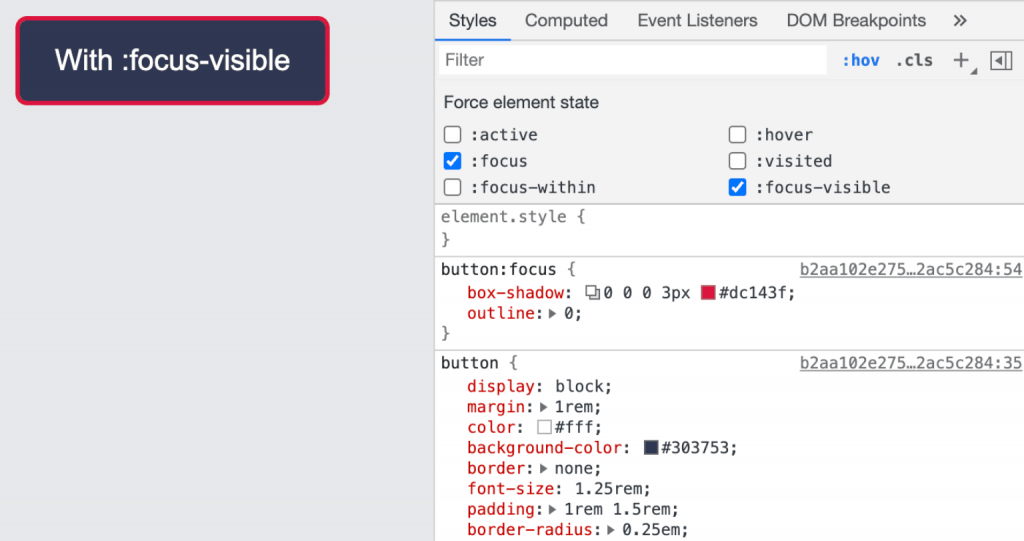
Обратите внимание, что :focus-visible всегда применяется в сочетании с :focus. Поэтому, если вы проверяете его, например, в инструментах разработчика Chrome, обязательно отметьте оба поля, чтобы увидеть соответствующие стили фокуса.

Здорово, что теперь у нас есть решение проблемы, которую разработчики и дизайнеры часто «исправляли», делая веб-сайты менее доступными.
:focus-visible предлагает решение, которое доступно и радует пользователей, дизайнеров и разработчиков.
Спасибо за внимание.



