2020 только начинается, но мы уже начали замечать некоторые новые тенденции в области дизайна. Одним из них является нейморфизм или мягкий интерфейс .
Благодаря элегантному и минималистичному дизайну этот специфический стиль довольно популярен среди дизайнеров. Однако из-за недостаточного контраста не следует использовать нейроморфизм в продуктах, или, если вы хотите его использовать, вы должны сосредоточиться на доступности и применять его только к какому-то конкретному элементу пользовательского интерфейса.
Как это реализовать
Сейчас я покажу вам, как создать этот стиль, используя SCSS в четыре простых шага.
Честно говоря, это не очень сложно. Секрет в том, чтобы использовать правильные цвета с альфа-параметром плюс box-shadow.
See the Pen Neumorphism UI // Button by Cosimo Scarpa (@coswise) on CodePen.
Перовое
Создайте свой элемент, который использует тот же цвет фона, что и контейнер. Я рекомендую использовать яркий фон для контейнера. Вы можете использовать темный, но, поскольку этот стиль полностью связан со светом, тенями и мягким контрастом, визуальный эффект лучше работает с очень ярким цветом.
Второе
Добавьте тень от темного цвета к нижней части. Вы можете использовать любой цвет, но я рекомендую использовать вариант оттенка, основанный на цвете фона.
box-shadow: 7px 7px 15px rgba(55, 84, 170,.15);Третье
Вам нужно больше тени, на этот раз к вершине и белым.
box-shadow: -7px -7px 20px rgba(255, 255, 255,1);Четвертое
Наконец, яркая внутренняя тень внутри элемента. Это помогает создать увеличение контраста и определить края.
box-shadow: inset 0px 0px 4px rgba(255, 255, 255,.2);В конце концов у вас будет что-то вроде
box-shadow:
7px 7px 15px rgba(55, 84, 170,.15),
-7px -7px 20px rgba(255, 255, 255,1),
inset 0px 0px 4px rgba(255, 255, 255,.2);Вы также можете добавить белую рамку, чтобы увеличить контраст и правильно определить края.
Где вы должны его использовать?
Ну, как я уже говорил, нейморфизм не идеален, если вы заботитесь о доступности. Поэтому, даже если в приведенном выше примере я использовал кнопку (в основном из-за размера и потому, что благодаря этому я смог применить микро-анимацию), вы не должны использовать ее для кнопки или любого основного интерактивного элемента.
Давайте рассмотрим где вы можете использовать это. Контейнеры и коробки
See the Pen Neumorphism UI // Card by Cosimo Scarpa (@coswise) on CodePen.
Вероятно, контейнер — это идеальный способ использования нейморфизма, и в отличие от концепций, которые я нашел в Dribbble, кнопка должна быть сильно контрастной с фоном контейнера. В этом примере я использовал тот же цвет, что и для тени.
Почему?
Кнопки являются интерактивными элементами, и они должны быть видны и доступны.
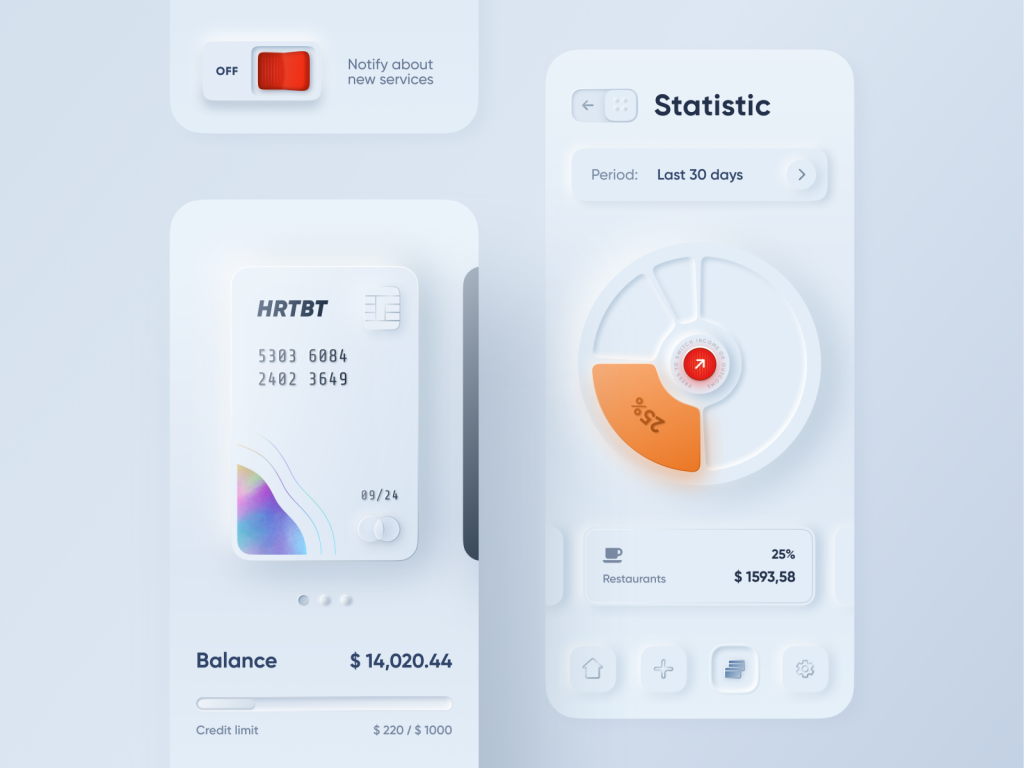
Картинка с дизайном с которого начался бум нейморфизма

Спасибо за внимание!