
Как сделать неактивные кнопки более дружелюбными для посетителей сайта? Когда они работают хорошо, а когда терпят неудачу? Когда их лучше использовать, а когда стоит избегать. В данной статье мы подробно в этом разберемся.
Сначала разберемся что это за зверь — неактивная кнопка. Это обычная кнопка у которой применен атрибут disabled. В коде это выглядит вот так:
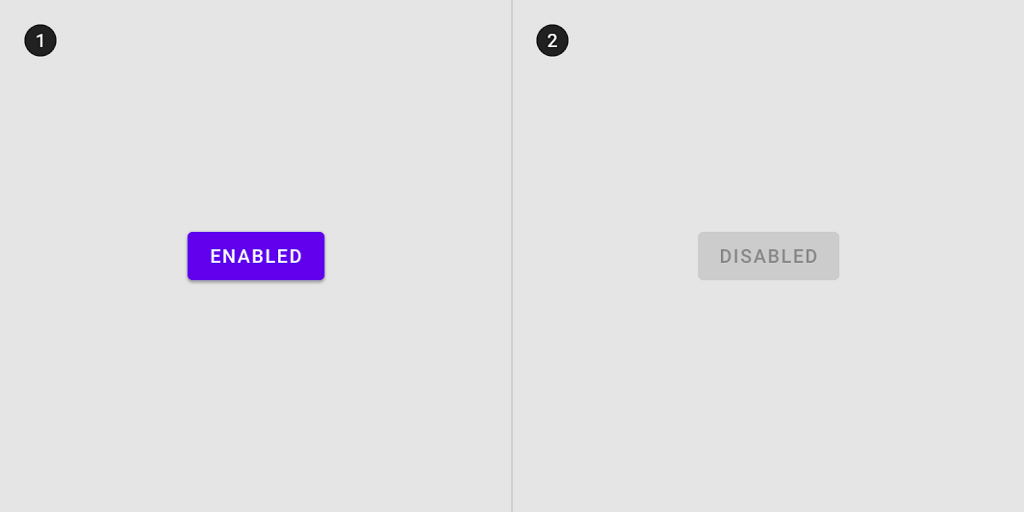
<button type="button" disabled>Нажми меня!</button>В браузере это будет выглядеть вот так:
По общему признанию, могут быть очень веские причины для отключения кнопок по умолчанию. В конце концов, как дизайнеры и разработчики, мы хотим, чтобы нашим пользователям было сложнее совершать ошибки. Мы хотим избежать бесполезных переходов между сообщениями об ошибках. Мы хотим убедиться, что ввод в форме правильный, еще до того, как данные будут отправлены на сервер. И мы хотим указать, что чего-то важного не хватает, прежде чем пользователи перейдут к следующему шагу.

Поэтому мы вкладываем время и силы в гибкую и надежную встроенную проверку. И мы изо всех сил стараемся предоставлять полезную обратную связь по мере того, как пользователи переходят от одного поля ввода к другому. И, конечно же, мы отключили кнопки по умолчанию, чтобы избежать преждевременных нажатий, которые приведут только к вальсу с сообщениями об ошибках.
Этот подход может очень хорошо работать для некоторых сценариев, но он оказывается катастрофическим шаблоном проектирования для многих других сценариев.
Мы рассмотрим распространенные проблемы использования с отключенными кнопками, как исправить эти проблемы и когда отключение кнопок действительно имеет смысл. Мы начнем с самого начала, выясняя, когда отключенные кнопки вызывают больше проблем, чем помогают.
Как пользователи видят заблокированные элементы?
Всякий раз, когда что-либо в интерфейсе отключено, это означает, что что- то не так. Однако это, казалось бы, очевидное наблюдение может быть неочевидным на первый взгляд. Например, что, если вы хотите снять флажок, но интерфейс не позволяет это сделать? в чем именно проблема? Есть ли проблема с вашим интернет-соединением? Есть ли проблемы с правами пользователей? Вам нужно ждать и надеяться на лучшее или лучше обновить страницу? И если вы обновите страницу, все данные сохранятся в форме или исчезнут навсегда?
Когда большие части интерфейса отключены, большинство клиентов будут полагать, что система занята и какой-то процесс происходит в фоновом режиме на странице. И поскольку что-то происходит, они обычно сначала проявляют хорошее терпение. Они просто будут сидеть и ждать, пока появится счетчик или страница, в конце концов, вернется. Чем ценнее ввод, тем дольше они будут сидеть и ждать.

Вы, вероятно, будете вести себя так же. Почему? Оказывается, мы делаем это, чтобы избежать каких-либо сбоев или прерываний текущего процесса.

Однако в конечном итоге даже этот порог будет достигнут, и пользователи будут осторожно перемещать указатель мыши по экрану, или пытаться начать использовать табуляцию на своей клавиатуре, или пытаться прокручивать вверх и вниз на своих мобильных устройствах. Если это не сработает, они перейдут к следующему этапу, пытаясь оживить страницу несколькими десятками упорных щелчков или нажатий.
Причина всех этих проблем в том, что мы, как пользователи, не хотим терять состояние и данные неактивной области страницы.
Когда отключена активность только кнопки
Когда мы сталкиваемся с отключенной кнопкой, ситуация не сильно отличается. Мы заблокированы, но не знаем почему. Возможно, нам не хватает чего-то еще, что необходимо для продвижения вперед. Или мы где-то пропустили какой-то мелкий шрифт. Или, возможно, мы допустили опечатку в одном из полей ввода. Или мы неправильно ввели данные. Или, возможно, с нашей стороны нет никакой ошибки, и это системная ошибка, которая находится вне нашего контроля.
Но редко можно увидеть людей, сидящих и ожидающих, пока кнопка «Продолжить» вернется к жизни или чудесным образом изменится.
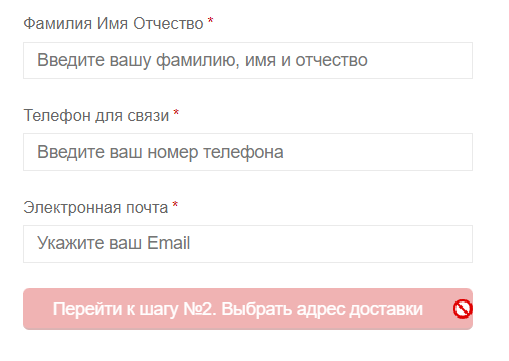
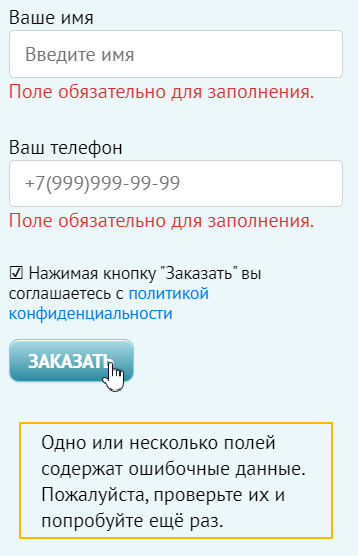
Есть одна проблема, которая возникает, когда пользователи сталкиваются с неактивной кнопкой в конце процесса, особенно на мобильных устройствах. Многие не понимают, была ли кнопка отключена с самого начала или есть что-то в их вводе, что фактически сделало ее отключенной в процессе.

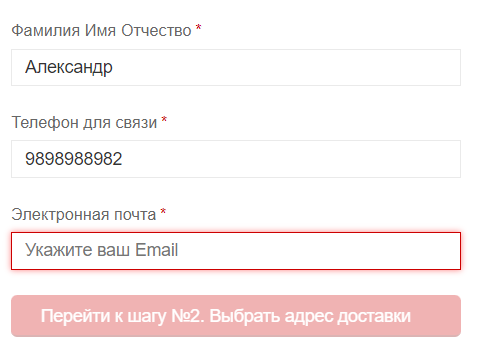
Таким образом, как только форма на странице кажется заполненной, пользователи сразу же переходят к кнопке «Перейти к шагу №2» почти в режиме автопилота.
Но если кнопка не станет активной, то скорее всего пользователь покинет страницу либо попытается обратится в службу поддержки. А дело может быть в том, что неправильно введен адрес электронной почты.
Как отмечает Мэтью Стендедж, «когда мы отключаем кнопку в форме, мы часто отключаем призыв к действию — ту вещь на странице, которую мы пытаемся побудить пользователей щелкнуть, чтобы продолжить свой путь». довольно опасное и хрупкое мероприятие, потому что мы никогда не знаем с абсолютной уверенностью, насколько пуленепробиваемый наш код, даже несмотря на то, что он может быть тщательно протестирован.
Ошибки неактивных кнопок
Приведенные выше примеры указывают на очень распространенную проблему, которая лежит в самой природе многих реализаций. Отключенные кнопки не объясняют, что случилось. Они сообщают, что что-то не так, но очень часто этого просто недостаточно. В результате слишком часто пользователи задаются вопросом, чего на самом деле не хватает, и, следовательно, полностью блокируются.
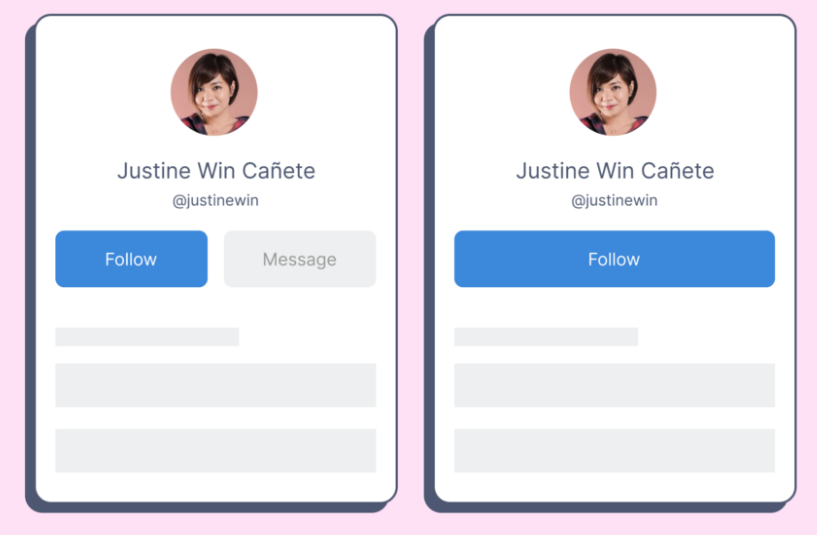
Как отмечает Адам Сильвер в своей книге «Шаблоны проектирования форм», обычно отключенные кнопки не могут быть сфокусированы, и, следовательно, пользователи не могут добраться до них с помощью клавиатуры. Причина, по которой мы обычно не обращаем внимания на эти кнопки, заключается в том, что с ними невозможно взаимодействовать.
По своей природе отключенные кнопки также страдают недостаточной контрастностью, поскольку они должны выглядеть иначе, чем обычные кнопки. Их трудно читать, поскольку они обычно неактивны. Они полагаются на JavaScript и встроенную проверку, а также на тот факт, что пользователи могут легко обнаруживать и исправлять ошибки, что может быть сложно сделать, например, в сложной форме на узком экране.

Как и большинство отключенных кнопок, она недоступна для фокусировки и неактивна.
И тогда возникает вопрос о сроках. В какой момент мы должны включить отключенную кнопку? Большинство реализаций включают кнопку только в том случае, если все необходимые данные выглядят правильно сформированными или/и были проверены встроенным валидатором. Это определенно последний момент, чтобы щелкнуть выключателем, но как насчет ситуаций, когда это могло произойти раньше?
Что делать, если клиент открывает свой банковский счет, и ему необходимо подтвердить свой ИНН с некоторыми другими документами? Или, может быть, если какой-то ввод не может быть проверен немедленно, но должен быть проксирован через другую службу, но эта служба продолжает отключаться по таймауту? Или, возможно, некоторые поставщики еще не представили свои окончательные предложения, но проект нужно срочно добавить в систему?
Технически клиенты по-прежнему должны иметь возможность действовать без этих документов, но для этого им нужно будет выбрать «Отправить позже» для каждого отсутствующего документа при заполнении формы.

Итак, когда мы должны включать отключенную кнопку?
Должны ли мы изменить состояние только тогда, когда пользователь попросил отправить документы позже для всех из них или мы должны пропустить их, даже если они не выбрали документы?
Большинство из нас согласятся, что первый вариант, вероятно, более очевиден, но только в том случае, если пользователь сможет определить возможность отправки документов позже. Второй вариант, вероятно, повысит конверсию и привлечет больше лидов.
Все это не означает, что отключенных кнопок всегда следует избегать любой ценой. Они хорошо работают, когда служат очень маленькой и очень конкретной цели.
Когда неактивные кнопки работают как надо?
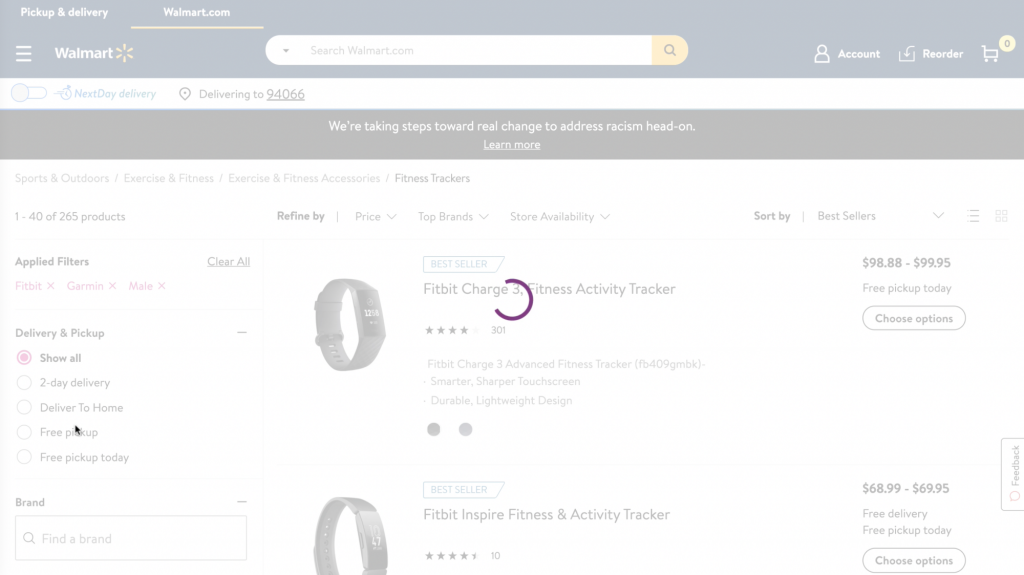
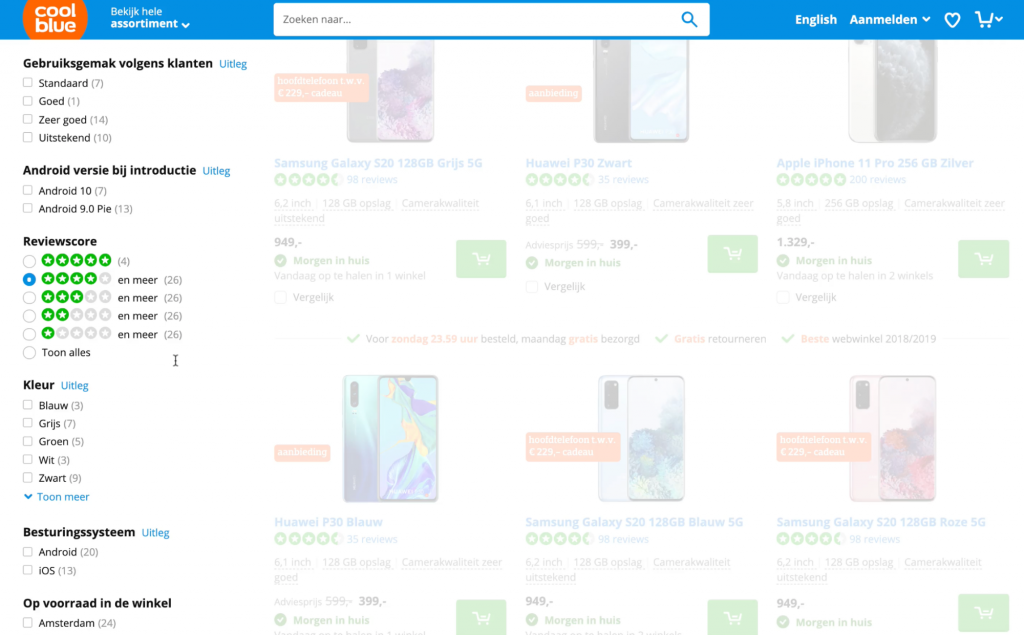
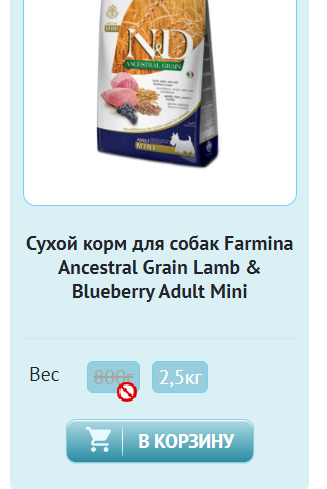
Представьте, что вы покупаете корм для животных. Вы знаете, что есть разные упаковки с разным весом и хотите выбрать какую-нибудь. В этом случае целесообразно сделать отсутствующую упаковку неактивной.

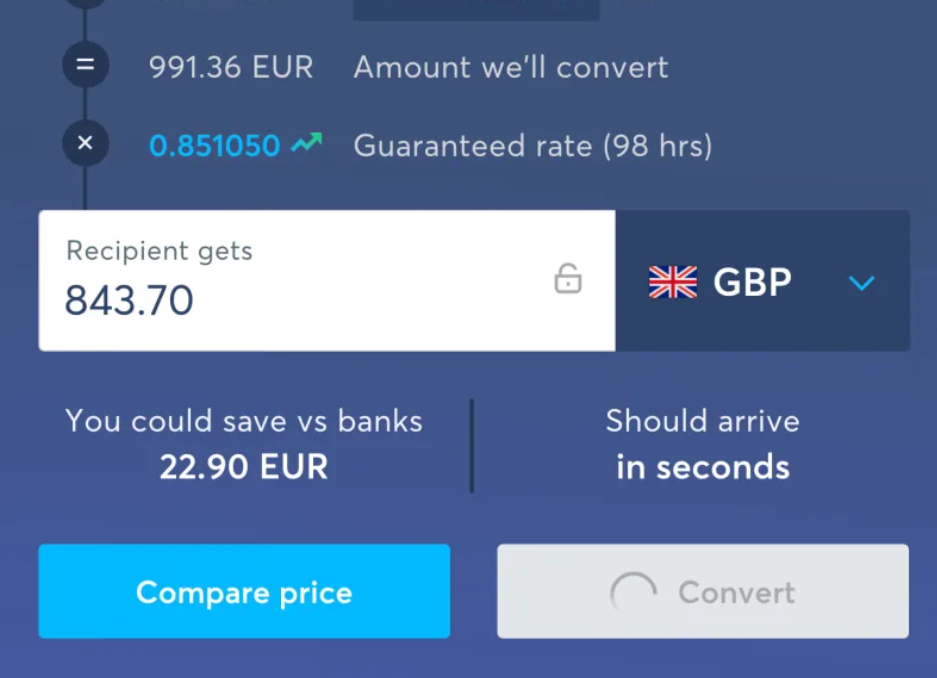
Или, возможно, вы собираетесь перевести большие средства с одного банковского счета на другой. Вы дважды проверили все поля ввода, сумму, получателя, проверили все комиссии, и вы готовы продолжить — к счастью, блестящая зеленая кнопка находится прямо там, ожидая продолжения. И как раз в этот момент, полная сосредоточенности и волнения, ваша мышь ускользает или ваш палец прыгает по сенсорному экрану — и вы дважды нажимаете эту блестящую зеленую кнопку.

Что сейчас произойдет? Вероятно, вы не захотите отправлять средства дважды. И вам не особенно нравятся переходы между вашим приложением с двухфакторной аутентификацией и интерфейсом банка — однако система отправила вам два кода подтверждения, и не очевидно, какой из них вы должны использовать для подтверждения платежа.
Таким образом, отключение кнопки после того, как вы нажмете ее один раз, является хорошим индикатором того, что состояние изменилось , и что что-то происходит, и что больше ничего не нужно делать для продолжения операции, и что вам нужно просто сидеть и подождите, пока интерфейс вернется. Вот где полезны отключенные кнопки.
Такой вариант мы сделали на сайте по перевозке пассажиров для одного из наших клиентов:
Точно также дело состоит с кнопкой «Добавить в корзину». Чтобы исключить двойное добавление товара, необходимо после нажатия сделать кнопку неактивной.
Всегда предоставляй выход!
Поскольку реальность сложна, интерфейсу иногда невероятно сложно предсказать все варианты, которые клиенты могут захотеть выбрать заранее.
Часто контекст пользователя просто непредсказуем и зависит от того, что находится за пределами нашей досягаемости. Поэтому в случае неверно сформированного ввода или ошибки мы должны предоставить нашим клиентам преимущество сомнения и предоставить выход для заполнения формы, даже если она не полностью соответствует нашим требованиям или ожиданиям.

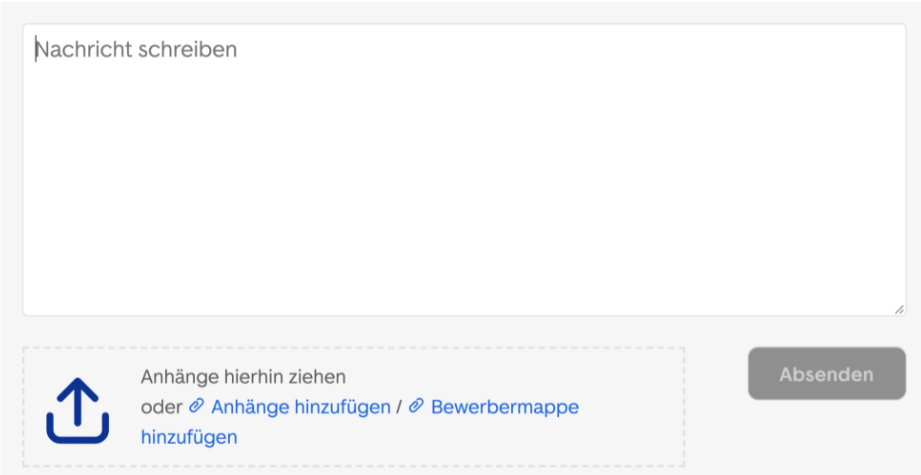
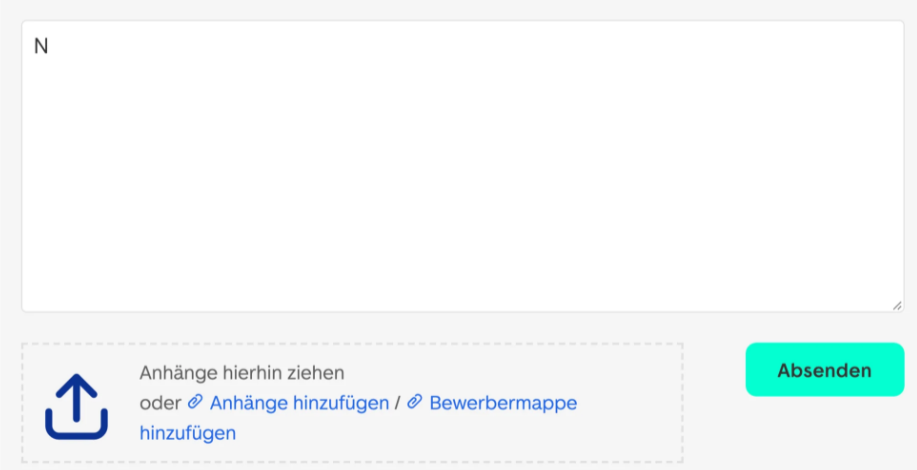
Ссылка отправляет все данные о клиенте в службу поддержки, чтобы они могли помочь.
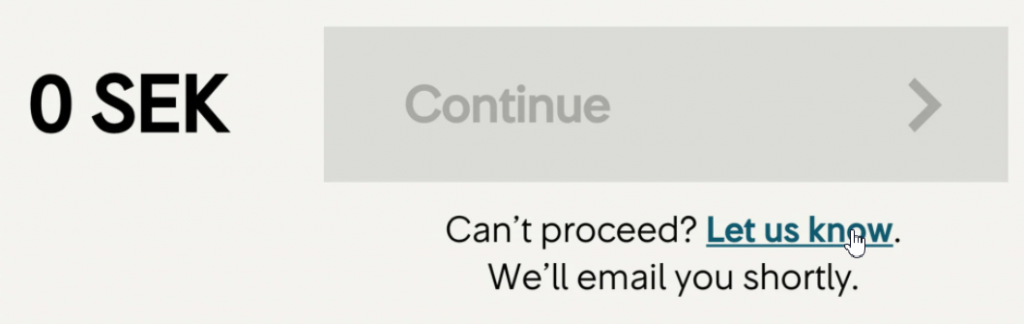
Кнопка буквально говорит: «Не можете продолжить? Дайте нам знать, и мы свяжемся с вами». Нажав на ссылку, пользователи могут оставить свой адрес электронной почты или номер телефона и выбрать, чтобы с ними связались сотрудники службы поддержки.
Или мы можем пойти еще дальше, автоматически отправив электронное письмо в службу поддержки клиентов со всеми данными, введенными в форму от имени клиента, с возможностью перезвонить или ответить по электронной почте.

Эти незначительные изменения не приведут к отказу полностью, но, по крайней мере, дадут нам шанс сохранить клиента на случай, если он не сможет продолжить.
Альтернатива неактивным кнопкам
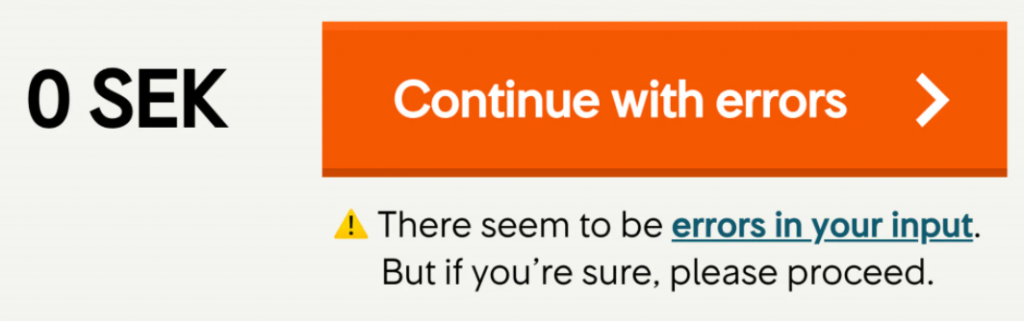
Чтобы избежать всех хлопот, с которыми приходится сталкиваться клиентам с отключенными кнопками, мы могли бы упростить работу, сделав кнопку «Отправить» доступной в любое время и используя щелчок, сообщить пользователю, что на самом деле не так.
Ниже представлена хорошая общая стратегия, которая всегда работает без каких-либо проблем с юзабилити:
- проверить ввод при отправке;
- при отправке объясните, что есть ошибки, и покажите, сколько ошибок (в виде всплывающей подсказки или сообщения об ошибке);
- если есть только 1 ошибка, направьте пользователей непосредственно к полям ввода, содержащим ошибку (с простой текстовой ссылкой);
- если ошибок больше, покажите сводку ошибок вверху страницы и покажите ссылку на сводку ошибок при отправке.

Простой, понятный, доступный, легкий в реализации и без какой-либо зависимости от кода способ для безупречной работы, чтобы вернуть отключенную кнопку к жизни.
Показывай только то, что можно использовать
Всегда задавайте себе как разработчику вопросы. Насколько важно для пользователя сейчас получить доступ к отключенному элементу? Нужно ли им знать, что им что-то недоступно? Имеет ли значение отображение отключенного действия? Смогут ли они без него выполнить задачу?
Рассмотрите возможность удаления недоступных или неприменимых параметров. Покажите действия, которые актуальны и полезны только для пользователя в данный момент.

Если у вас есть случаи проблем с неактивными кнопками или другими элементами, было бы интересно об этом узнать. Напишите о ваших наблюдениях в комментариях.
Спасибо за внимание!