Много людей мне задают вопрос: «Нужно ли изучать дизайн, чтобы стать фронтенд-разработчиком?»
Прежде чем я отвечу на этот вопрос, вам нужно понять, что во многих компаниях есть собственные дизайнеры UX / UI, которые будут выполнять часть проектирования и создавать макеты, а вы можете сосредоточиться на части разработки. Наша задача — оживить мокапы, сделать их интерактивными.
Но что, если у вас нет дизайнера или вы создаете какой-то побочный проект для себя? Либо дизайнер занят, потому что у него много работы или, может быть, отсутствуют некоторые макеты. Я не говорю, что верстальщик должен заменить дизайнера, но и вам не помешало бы научиться некоторым дизайнерским навыкам.
И это определенно помогает иметь творческий взгляд и развивать знания в области эстетики.
Итак, в этом посте я расскажу, как вы можете создавать интерфейсы / приложения, которые хорошо выглядят, просто следуя этим 7 основным принципам пользовательского интерфейса.
Вот эти принципы:
- Пустое пространство
- Цвет
- Контраст
- Масштаб
- Выравнивание
- Типографика
- Визуальная иерархия
1. Пустое пространство
Первый принцип пользовательского интерфейса, который мы собираемся обсудить — это пустое пространство.
Пробел — это пустое пространство между элементами вашего пользовательского интерфейса. Это просто пустота, но она дает вашему пользовательскому интерфейсу структуру.
Давайте посмотрим на пример:

Мы можем видеть, что контейнер с правой стороны намного более читабелен и хорошо выглядит, чем с левого контейнера.
Используя всего 3 свойства CSS, padding, margin и line-height, вы можете значительно улучшить внешний вид вашего текста.
2. Цвет
Цвет — это первая основа дизайна пользовательского интерфейса, которая формирует пользовательский опыт.
Если вы перейдете на какой-либо веб-сайт или приложение, прежде чем сможете обработать и даже прочитать что-либо, ваши глаза подвергаются воздействию цветов, поэтому цвет с точки зрения дизайна пользовательского интерфейса чрезвычайно важен.
Разные цвета могут иметь разное значение, например, зеленый может ассоциироваться с ростом и богатством, красный — с потерей или теплотой, черный — с элегантностью и роскошью, и так далее и так далее.
Прежде чем создавать пользовательский интерфейс, знайте свою целевую аудиторию для этого конкретного приложения и то, что вам нужно проецировать, вызывая эмоции.

Еще одна вещь, на которую вам следует сосредоточиться, — это избегать кучу цветов в дизайне пользовательского интерфейса.
Слишком много цветов ухудшает качество пользовательского интерфейса. Кроме того, избегайте цветов, которые не сочетаются друг с другом и не дополняют друг друга.
3. Контраст
Контраст определяется как состояние, «разительно отличающееся» от чего-то еще.
При создании пользовательского интерфейса мы должны помнить, могут ли пользователи четко видеть и различать все необходимые детали на экране или странице.

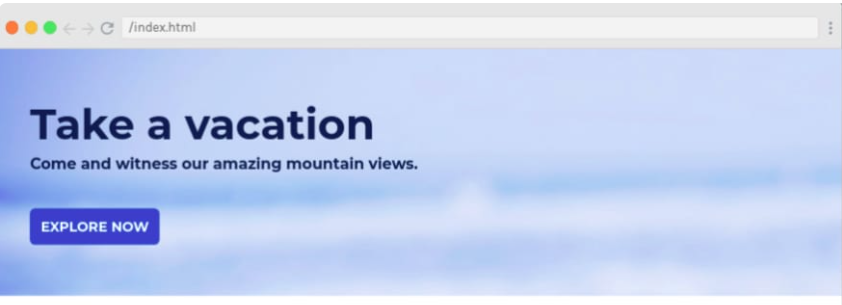
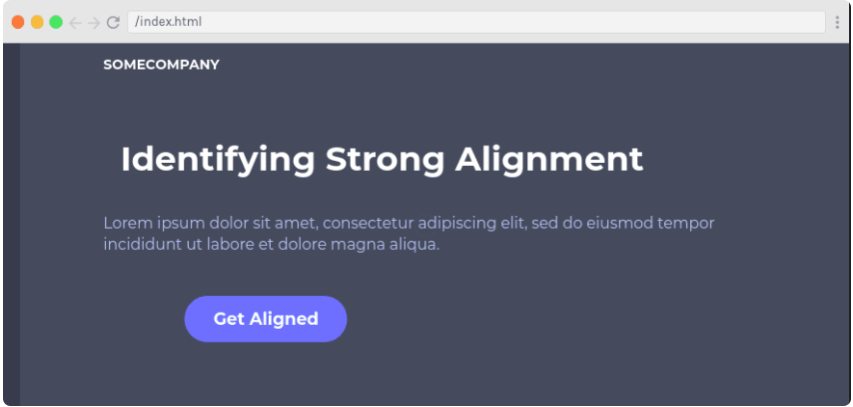
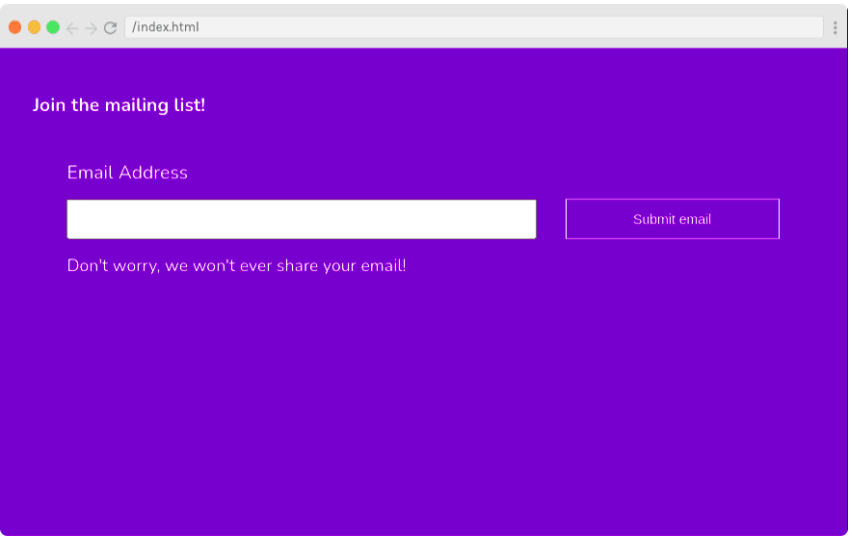
Посмотрите на первое изображение, где есть серый подзаголовок и серый текст на кнопке, мы видим, что нет никакого контраста с фоном, текст трудно читать, особенно на кнопке.

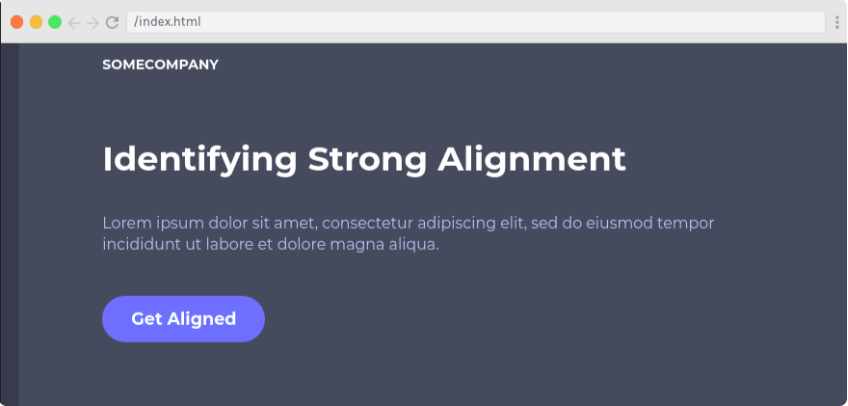
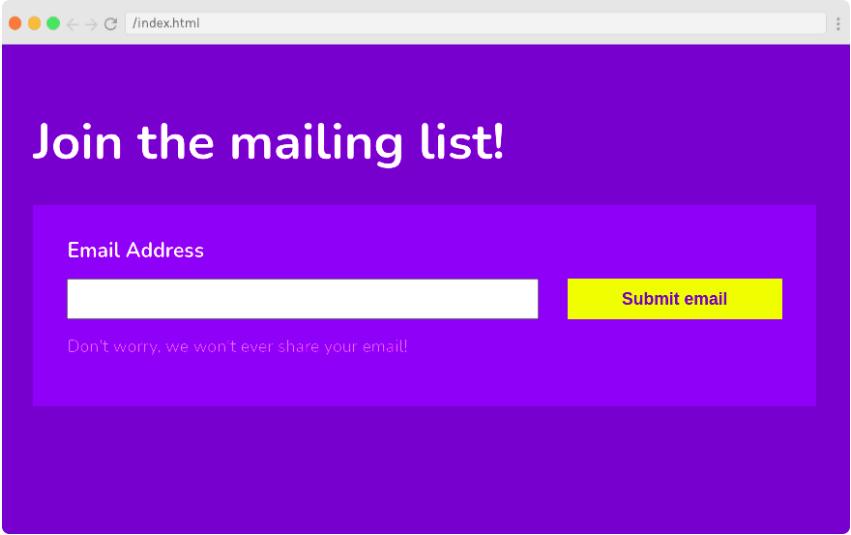
Теперь, если мы увеличим контраст, используя более темный цвет для текста и белый цвет поверх кнопки, мы сможем увидеть, что это намного более читабельно.
Отсутствие удобочитаемости может быть серьезной причиной, по которой пользователи не удерживаются даже с привлекательными продуктами.
4. Масштаб
Масштаб — это размер элементов, который необходимо тщательно учитывать. Используя масштаб различных элементов, вы можете значительно улучшить дизайн.
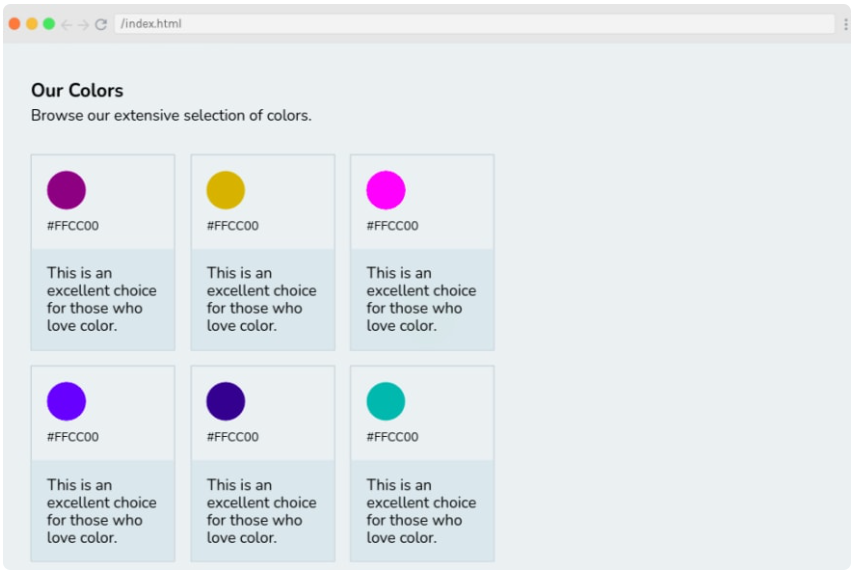
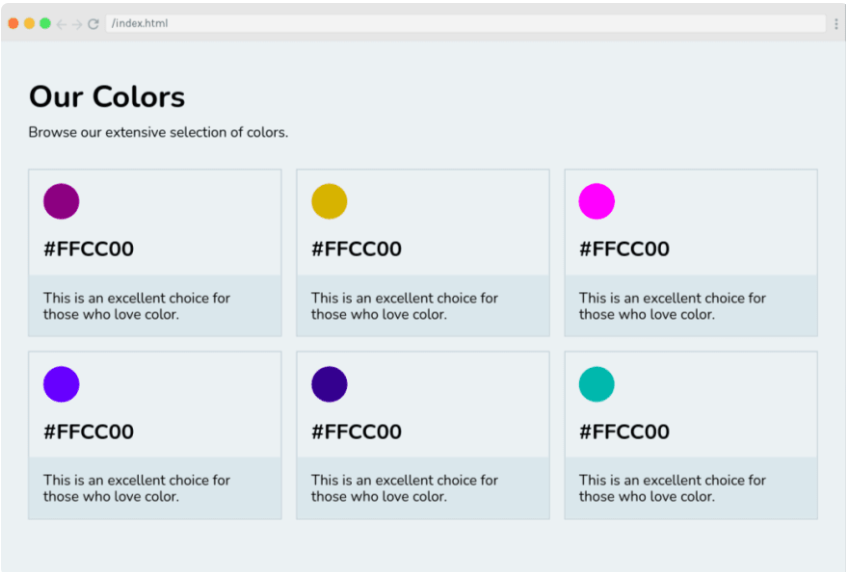
Давайте посмотрим на этот пример, мы можем работать с масштабом в этом пользовательском интерфейсе.

Во-первых, карты слишком малы для данной раскладки. Кроме того, нет большой разницы между заголовком и подзаголовком под ним. Также мы можем увеличить размер шестнадцатеричного цветового кода.

Во втором пользовательском интерфейсе наши карточки выглядят намного более заполненными и лучше с пространством вокруг них, мы также увеличили размер заголовка и подзаголовка, и он выглядит намного лучше, чем предыдущий.
5. Выравнивание
Выравнивание — это процесс обеспечения правильного расположения каждого элемента по отношению к другим элементам.
Визуальное выравнивание — одна из основ дизайна, мы, люди, предпочитаем визуально выровненные объекты.
Во-первых, давайте посмотрим на этот интерфейс.

Мы видим здесь 4 элемента, логотип, заголовок, текст и кнопку, и все они кажутся немного несовместимыми с точки зрения их выравнивания.
Опять же, с помощью всего 3 свойств: поля, преобразования и выравнивания текста, мы можем решить эту проблему.

Теперь мы видим, что он выглядит намного лучше, потому что все выровнено правильно.
6. Типографика
Типографика — это не просто шрифт, это искусство, которое включает в себя расположение гарнитуры в различных комбинациях шрифта, размера и интервала.
Типографика требует понимания других основ, а также некоторых других соображений, таких как эффективный выбор шрифтов, их размер, интервал и многое другое.

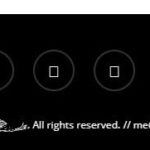
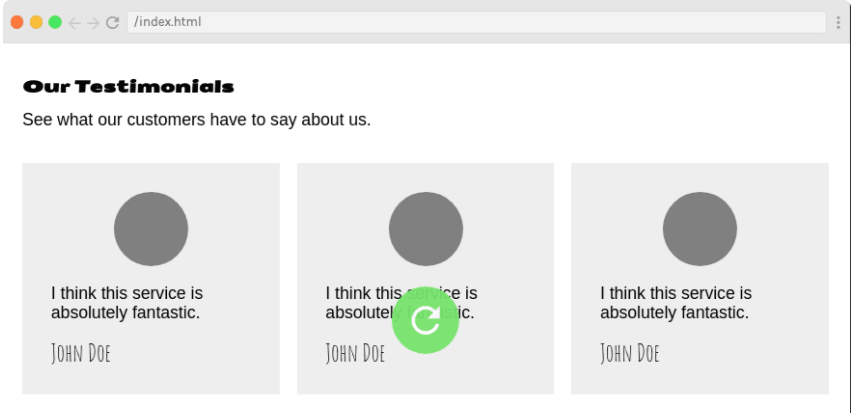
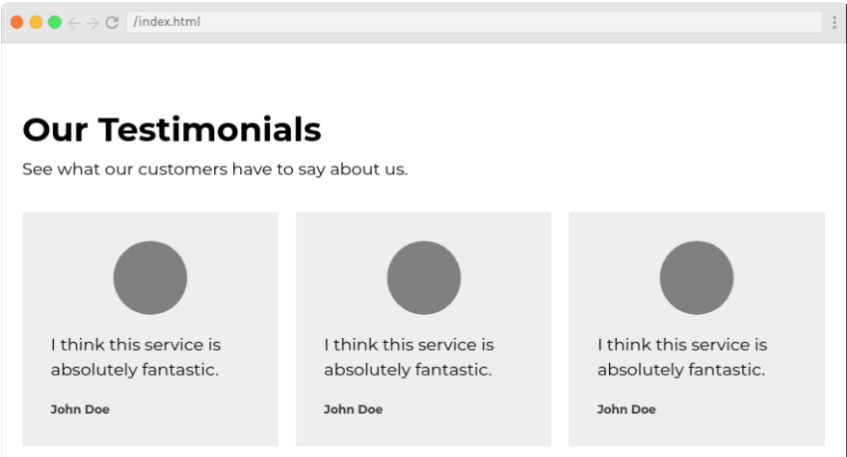
Если мы посмотрим на наш первый пользовательский интерфейс, то увидим, что с типографикой многое идет не так.
Во-первых, используются 3 ненужных шрифта. Во-вторых, мы не совсем уверены, где смотреть или какой текст действительно важен, поэтому нам также нужно исправить масштаб.

Во втором пользовательском интерфейсе мы придерживаемся только одного семейства шрифтов, увеличили размер шрифта заголовков и уменьшили размер автора цитаты, то есть «John Doe», что не очень важно, и теперь оно выглядит намного лучше.
7. Визуальная иерархия
Каждый элемент пользовательского интерфейса имеет определенный уровень важности. Некоторые элементы важнее других.
Визуальная иерархия — вот как мы называем эту важность. Мы делаем ее, используя вышеупомянутые основы пользовательского интерфейса, которые мы обсуждали.

Если мы посмотрим на этот пользовательский интерфейс, в нем отсутствует визуальная иерархия, поскольку мы не совсем уверены, куда смотреть в первую очередь.
Нашей кнопке с призывом к действию также не хватает контраста.

Исправив это, изменив размер заголовка и выделив призыв к действию, мы улучшили визуальную иерархию.
Выглядит лучше, чем раньше? Верно?
Заключение
Нет одного фундаментального элемента пользовательского интерфейса, который важнее другого. Все они одинаково важны для правильного дизайна.
Если дизайн отсутствует в одной из этих областей, действительно легко заметить, что что-то не так с качеством дизайна.
Так что не забудьте подумать обо всех этих основах в следующий раз, когда вам понадобится создать пользовательский интерфейс.
Источник: https://dev.to/vansh__bhardwaj/7-ui-design-fundamentals-for-developers-57hg