Когда вы начинаете новый бизнес, у вас нет быстрого пути к успеху. Либо вы испытываете нехватку в новых пользователях для вашего продукта. Вы знаете, что требуется много работы, чтобы создать правильный продукт для правильного типа клиентов, чтобы они были готовы тратить на него деньги.
Есть пять относительно быстрых хака для привлечения клиентов. В этой короткой статье мы их рассмотрим.
Блог
Выделиться среди миллионов мобильных приложений непросто, но правильный маркетинг даст вам важное преимущество. В этой статье рассказывается, как начать маркетинговую стратегию для мобильных приложений и улучшать ее по мере продвижения, не отставая от последних тенденций на рынке.

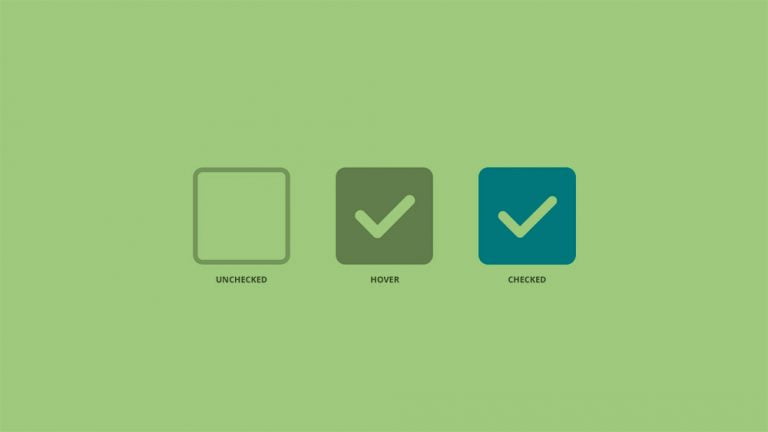
В данной статье мы поговорим об использовании и стилизации элементов checkbox(далее чекбоксов) на вашем сайте. При верстке сайта разработчики сталкиваются с проблемой стилизации чекбоксов, многие так же используют их не там где надо. Давайте познакомимся с этим элементов поближе.
Поговорим немного о картинках. Изображение, на самом деле, является наиболее распространенным способом сохранения информации и использовалось как таковое еще 64 тысячи лет назад в виде наскальных рисунков.

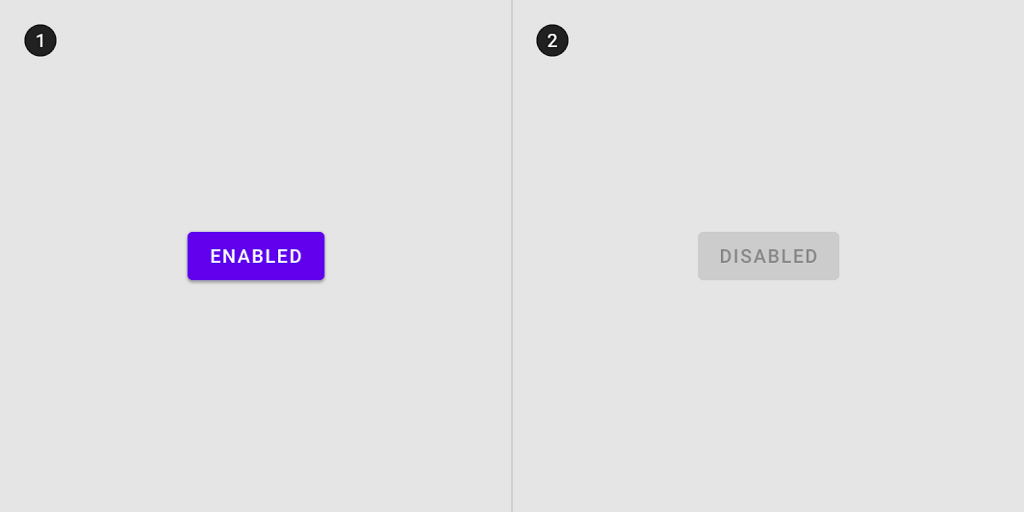
Как сделать неактивные кнопки более дружелюбными для посетителей сайта? Когда они работают хорошо, а когда терпят неудачу? Когда их лучше использовать, а когда стоит избегать. В данной статье мы подробно в этом разберемся.
В данной статье рассматривается структурный подход к организации CSS кода. Стоит сказать, что это лишь один из методов, которые мы применяем. Все зависит от масштаба проекта и возраста. Примеров организаций множество. Вот некоторые из них: БЭМ, OOCSS, SMACSS, Atomic CSS, MCSS, AMCSS, FUN. Каков из методов использовать решать вам.

Вас не устраивает скорость загрузки вашего сайта или PageSpeed Insights показывает низкие показатели?
Любой SEO-специалист скажет, что скорость загрузки сайта на прямую влияет на ранжирование в поисковике. В этом руководстве мы расскажем как мы оптимизируем сайты наших клиентов. Некоторые методы можно использовать даже если у вас сайт не на WordPress. Мы сами пользуемся данным руководством как чек-листом.
Статья будет полезна как начинающим пользователям, так и опытным разработчикам. Запасайтесь печеньками, статья длинная!
Имея в одном только репозитории более 50000 плагинов WordPress, более чем вероятно, что вы протестируете и сравните несколько разных плагинов для выполнения задач или решения проблем на своем сайте. Когда вы закончите с одним, вы просто удалите его, отключив и удалив, верно?
Неправильно, проблема с этим способом заключается в том, что он может оставить таблицы и строки в вашей базе данных WordPress , и со временем это может накапливаться довольно быстро, что, в свою очередь, может повлиять на производительность вашего сайта и даже стоить вам денег на дисковое пространство. Сегодня мы собираемся показать вам несколько советов о том, как правильно удалить плагин WordPress, чтобы ваша база данных оставалась небольшой и быстрой.
Много людей мне задают вопрос: «Нужно ли изучать дизайн, чтобы стать фронтенд-разработчиком?»
Прежде чем я отвечу на этот вопрос, вам нужно понять, что во многих компаниях есть собственные дизайнеры UX / UI, которые будут выполнять часть проектирования и создавать макеты, а вы можете сосредоточиться на части разработки. Наша задача — оживить мокапы, сделать их интерактивными.
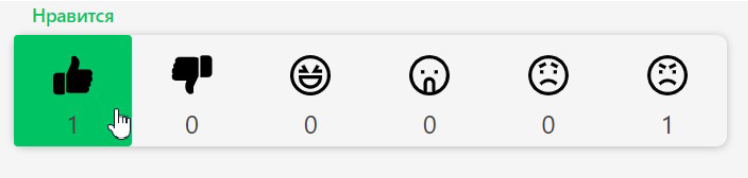
Представляем вашему вниманию наш новый плагин LIKE COMPUTY.
С помощью плагина вы можете разместить на любой странице вашего сайта кнопки эмоций со счетчиком.