
Вас не устраивает скорость загрузки вашего сайта или PageSpeed Insights показывает низкие показатели?
Любой SEO-специалист скажет, что скорость загрузки сайта на прямую влияет на ранжирование в поисковике. В этом руководстве мы расскажем как мы оптимизируем сайты наших клиентов. Некоторые методы можно использовать даже если у вас сайт не на WordPress. Мы сами пользуемся данным руководством как чек-листом.
Статья будет полезна как начинающим пользователям, так и опытным разработчикам. Запасайтесь печеньками, статья длинная!
Содержание статьи
- Тип сайта
- Хостинг
- PHP 7.x
- HTTP/2
- Тема WordPress
- Конструкторы страниц
- Плагины WordPress
- Настройки WordPress
- Кэш
- Оптимизация изображений
- База данных
- CDN
- Узкие места и медленные плагины
- Рекомендации по внутренней оптимизации
- Использование советов внешних сервисов оптимизации
1. Тип сайта
Прежде чем углубляться в производительность, определите к какому типу сайтов относится ваш. Мы даем сайтам WordPress классификацию: статические или динамические. Итак, давайте сначала исследуем различия между этими двумя типами сайтов.
Статические сайты
Раньше к статическим сайтам относились «чистые сайты» сделанные только на html, css и js. Теперь к ним относятся и сайты на CMS.
Статические, как правило, включают такие сайты, как блоги, сайты малого бизнеса, новостные сайты с меньшим объемом, личные сайты , сайты с фотографиями и т. д. Под статикой мы подразумеваем, что данные на этих сайтах WordPress меняются не очень часто (возможно, пару раз в день).
Это становится невероятно важным, поскольку многие запросы могут обслуживаться непосредственно из кэша на сервере с молниеносной скоростью! Мы подробно рассмотрим тему кэширования ниже. Это означает, что у них будет меньше обращений к базе данных и не так много ресурсов потребуется для достижения производительности Google.
Динамические сайты
К ним относятся такие сайты, как электронная коммерция (WooCommerce), сообщества, членство, форумы (bbPress или BuddyPress) и системы управления обучением (LMS). Под динамикой мы подразумеваем, что данные на этих сайтах WordPress часто меняются (серверные транзакции происходят каждые несколько минут или даже каждую секунду). Это означает, что не все запросы к серверу могут обслуживаться непосредственно из кэша и требуют дополнительных ресурсов сервера и запросов к базе данных.
Эти сайты также обычно имеют большое количество одновременных посетителей и сеансов . На информационном или корпоративном сайте WordPress, который в основном статичен, посетитель может оставаться в течение пяти или 10 минут, пока не найдет то, что ему нужно (и это большое число, обычно показатели отказов намного выше). На динамических сайтах происходит обратное. Посетители обычно приходят на сайт, чтобы пообщаться с чем-то или кем-то. Если они проходят онлайн-курс, для них нет ничего необычного в том, чтобы оставаться там часами.
Вы можете видеть, к чему это ведет. Количество одновременных посетителей, подключенных к вашему хосту WordPress, быстро увеличивается. Что еще хуже, у вас будет большое количество одновременных посетителей, а также проблема с «некэшируемым контентом».
2. Хостинг
CMS WordPress хранит все свои данные на хостинге. Все ваши изображения, контент, видео и т. д. хранятся на сервере, расположенном в центре обработки данных хоста.
Есть три очень разных типа хостингов для WordPress, с которыми вы можете столкнуться в сети. Давайте углубимся в плюсы и минусы каждого из них. Важно выбрать правильный вариант с самого начала, иначе вы просто вызовете головную боль и потратите время впустую.
Виртуальный хостинг
Виртуальный хостинг — это самый доступный старт веб-проекта и возможность разместить его в Интернете по доступной цене. Обычно они используют cPanel , и средний клиент обычно платит от 100 до 500 рублей в месяц. У большинства хостов есть среды, явно настроенные для ускорения работы WordPress. Мы сами используем виртуальные серверы от fozzy для своих сайтов.
Те кто использует этот тип хостинга, в какой-то момент испытает медлительность, это просто вопрос времени. Почему? Поскольку общие хосты имеют тенденцию переполнять свои серверы , что, в свою очередь, может повлиять на производительность вашего сайта. Иногда проскальзывают ошибки 500. Даже если вы этого не знаете, ваш сайт WordPress, скорее всего, находится на том же сервере, что и более 200 других людей. Любые проблемы, возникающие на других сайтах, могут попасть на ваш сайт. Поэтому надо тщательнее подбирать виртуальный хостинг.
VPS хостинг
VPS-хостинг обычно выбирают владельцы сайтов со средними показателями трафика, которые превышают ограничения общего хостинга, но пока ещё не требуют ресурсов отдельного физического сервера. Такой хостинг используют более опытные разработчики, которые больше озабочены производительностью сайта.
Владелец VPS получает полный доступ (root) к своему виртуальному серверу и может работать с ним точно так же, как с выделенным физическим сервером. VPS-хостинг дает вам полный контроль над своим сервером и практически те же преимущества, как выделенный физический сервер. При этом стоит виртуальный сервер намного дешевле выделенного, а производительность у него выше, чем при виртуальном хостинге.
Средняя цена VPS-хостинга от 500 до 3000 рублей в месяц. Для старта бизнеса многовато, но для растущего в самый раз.
Выделенный сервер
Dedicated server, он же выделенный сервер — физическая машина, которую вы получаете в своё распоряжение целиком и полностью.
Обычно используется для запуска приложений, которые не могут сосуществовать на одном сервере с другими проектами. А так же имеют повышенные требования к ресурсам.
ОС можно выбрать на свое усмотреть Windows, Linux и другие. А так же можно как угодно конфигурировать свой сервер. Но самое главное — можно забыть о нагрузках. У хостера не будет никаких претензий к вам, даже если вы его загрузите на 100%.
Пожалуй, единственными минусами выделенного сервера, которые можем отметить это тот факт, что использовать все его возможности смогут только самые продвинутые пользователи компьютера. Ну и соответственно цена. Выделенный сервер стоит в десятки раз дороже виртуального хостинга и в этом нет ничего удивительного.
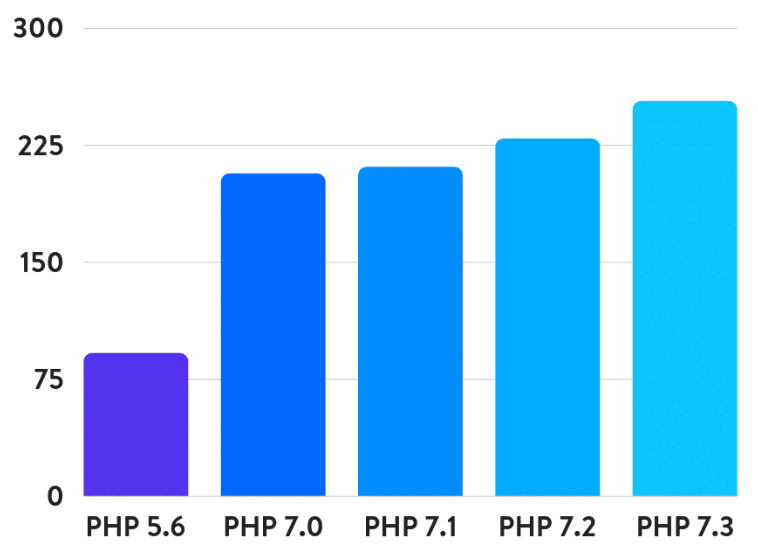
3. PHP 7.x
Вы должны убедиться, что ваш хостинг WordPress предлагает как минимум PHP 7 или выше. WordPress полностью готов к PHP 8, но как показывает практика, много плагинов еще не готовы к переходу.
Мы, в основном, используем для наших проектов версию PHP 8.
Как перевести WordPress на более новую версию PHP?

Перенос на новую версию покажется вам трудным и пугающим, но на самом деле все намного проще и решается в пару кликов на хостинге.
Зайдите в админ-панель, найдите опцию, которая отвечает за используемую версию PHP, и переключите используемую в текущий момент версию PHP.
Если у вас в лог будет писаться ошибка или ошибка появится на сайте, то стоит найти её причину. Вероятнее всего причиной ошибки (даже если визуально всё работает корректно, как и до перевода) будет являться устаревший плагин. В этом случае необходимо подыскать замену старому плагину, который не только не отвечает современным требованиям, но и может являться потенциально уязвимым.
4. HTTP/2
HTTP/2 — это веб-протокол, выпущенный в 2015 году, который был разработан для ускорения доставки веб-сайтов. Из-за поддержки браузера требуется HTTPS (SSL). Если ваш хост WordPress не поддерживает HTTP / 2, вам следует начать поиск нового провайдера. С переходом всего Интернета на HTTPS это уже не просто хорошая функция; это необходимость.
Повышение производительности с HTTP/2 связано с множеством причин, таких как поддержка лучшего мультиплексирования, параллелизма, сжатия HPACK с кодировкой Хаффмана, расширения ALPN и push-сервера. Раньше было довольно много накладных расходов TLS, когда дело доходило до работы через HTTPS, но теперь их стало намного меньше благодаря HTTP/2 и TLS 1.3.
5. Тема WordPress
Не все делают тему специально для своего сайта. Многие пользуются готовыми шаблонами как платными, так и бесплатными.
Будьте осторожны когда берете многофункциональную тему для своего сайта. Да, там много возможностей и функций, много настроек, которые можно настроить под себя, но за это придется платить производительностью.
Каждый элемент, который вы видите в теме, оказывает некоторое влияние на общую скорость вашего сайта. И, к сожалению, с тысячами тем в дикой природе есть как хорошие, так и плохие.
Так как же вам узнать, какой из них выбрать? Мы рекомендуем выбрать один из следующих двух вариантов:
- Быстрая и легкая тема WordPress, в которой используются только те функции, которые вам нужны , не более того.
- Тема WordPress с более широкими возможностями, но вы можете отключить неиспользуемые функции .
Такие вещи, как Google Fonts , значки Font Awesome, слайдеры, галереи, сценарии видео и параллакса и т. Д. Это лишь некоторые из многих вещей, которые вы можете отключить, если вы их не используете. Вы же не хотите пытаться настраивать их вручную постфактум. И мы не собираемся показывать вам 50 различных способов избавиться от вещей. Вместо этого вам следует запустить или переключиться на тему WordPress, которая либо упрощена с самого начала, либо предоставляет вам эти параметры.
Вот несколько тем проверенных нами:
- GeneratePress
- OceanWP
- Astra
- Botiga
Данные темы бесплатные, красивые, быстрые. Их легко стилизовать и подстроить под свои нужды.
6. Конструкторы страниц
Несколько слов скажем о конструкторах(сборщиках) страниц таких Elementor, Visual Composer и т.д.
Некоторые конструкторы страниц могут увеличить время загрузки вашего сайта. Это потому, что им нужно загружать дополнительные CSS и JS, чтобы все работало на вас без кода. Вот как происходит волшебство! Мы всегда рекомендуем тестировать скорость вашего сайта WordPress до и после установки компоновщика страниц.
Вы делаете коммит и блокируете себя в этом конструкторе страниц для дизайна. Убедитесь, что вы выбрали тот, который регулярно обновляется и имеет все необходимое на долгое время.
Для своих проектов мы стараемся не использовать конструктор, а обходиться стандартным редактором блоков Gutenberg.
7. Плагины WordPress
Возможно, вам сказали, что вы не должны устанавливать слишком много плагинов, иначе это замедлит работу вашего сайта WordPress. Хотя иногда это так, это не самый важный фактор. Количество плагинов не так важно, как их качество.
Как и в случае с темами, важно, как разработан плагин и был ли он построен с учетом производительности. Мы встречали сайты где установлено 60 плагинов, но сайт открывался за одну секунду. Но обычно, все не так хорошо.
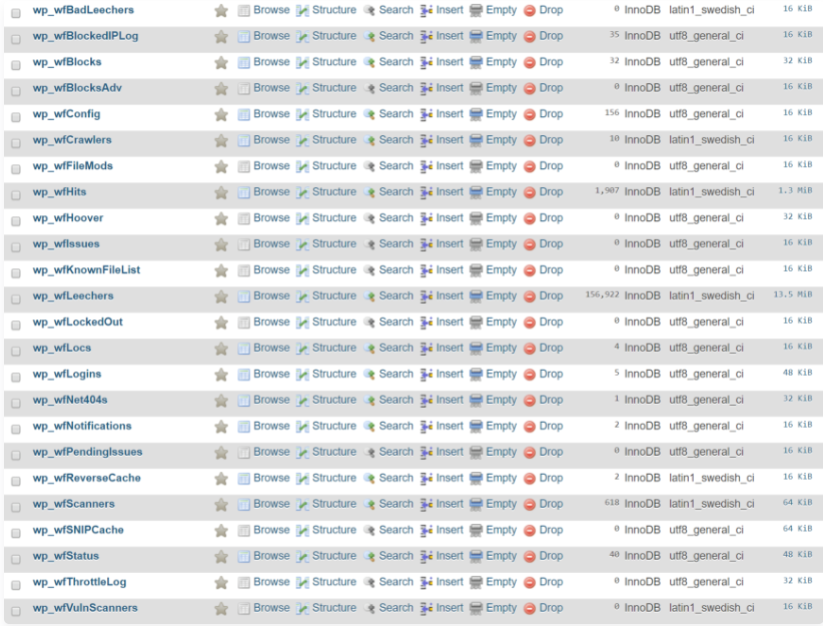
Одна из больших проблем некоторых плагинов в том, что когда вы удаляете плагин одним из стандартных методов, он обычно оставляет таблицы и строки в вашей базе данных. Со временем это может привести к накоплению большого количества данных и даже начать замедлять работу вашего сайта. В нашем примере мы удалили плагин безопасности Wordfence, и в нашей базе данных осталось 24 таблицы (как показано ниже). Еще хуже, если они отстают от данных в вашей wp_options таблице.

И помимо базы данных, многие плагины также оставляют после себя дополнительные папки и файлы. По нашему опыту, это обычно наблюдается с плагинами безопасности и кэширования, которые создают дополнительные каталоги для ведения журнала. Например, после удаления плагина Wordfence у нас осталась папка «wflogs» в нашем каталоге wp-content. И мы не пытаемся обругать Wordfence(мы его используем в проектах), большинство плагинов и тем на рынке работают именно так.
Почему так происходит? Итак, вы, вероятно, задаетесь вопросом, почему у разработчиков нет возможности самоочистки при деинсталляции и удалении плагина? Что ж, они это делают. Но вот несколько причин, по которым они, вероятно, не так очевидны сразу:
- Они хотят сохранить настройки для пользователя. Если вы удалите плагин WordPress и решите попробовать его позже, все ваши настройки и данные останутся там. Хотя это очень удобно, это не самый эффективный способ.
- Их не волнует производительность. Некоторые разработчики могут возразить, что оставление таблиц не влияет на производительность. Но представьте, что сайт за десять лет использовал сотни плагинов, которые генерировали, возможно, тысячи строк или таблиц. Запросы к базе данных оказывают значительное влияние на производительность вашего сайта WordPress, и плагины могут выполнять множество таких запросов, если разработчик не будет осторожен. Как правило, хорошо написанный плагин должен запрашивать только те таблицы или строки, к которым он привязан, однако это не всегда так.
- Они ошиблись. В руководстве по плагинам WordPress даже сказано, что «менее опытные разработчики иногда совершают ошибку, используя для этой цели крючок деактивации».
Как правильно удалить плагин вы можете почитать в нашей статье.
8. Настройки WordPress
Теперь перейдем к оптимальным настройкам WordPress. Вот несколько изменений, которые вы можете внести, чтобы ускорить работу вашего сайта WordPress. Многие из этих изменений очень тонкие, но помогает все!
Измените URL-адрес входа в WordPress
По умолчанию URL-адрес входа на ваш сайт WordPress — domain.com/wp-admin/. Одна из проблем заключается в том, что все боты, хакеры и скрипты тоже знают это. Изменяя URL-адрес, вы можете сделать себя менее мишенью, лучше защитить себя от атак грубой силы и уменьшить полосу пропускания, используемую ботами, которые повторно обращаются к этому URL-адресу.
Изменение URL-адреса для входа в WordPress также может помочь предотвратить распространенные ошибки, такие как «429 Too Many Requests». Это не универсальное решение, это всего лишь одна маленькая уловка, которая может помочь защитить вас и уменьшить нагрузку на эту страницу.
Обычно эта ошибка генерируется сервером, когда пользователь отправил слишком много запросов за заданный промежуток времени (ограничение скорости). Это может быть вызвано ботами или скриптами, попадающими на ваш URL-адрес для входа. Конечный пользователь редко вызывает эту ошибку.
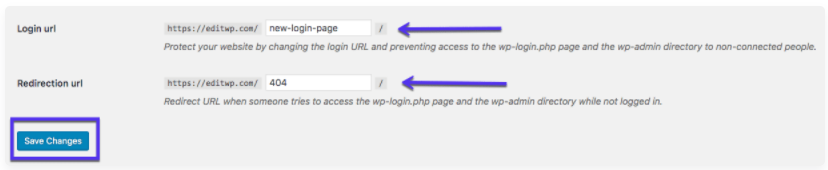
Чтобы изменить URL-адрес входа в WordPress, мы рекомендуем использовать плагин WPS Hide Login

После того, как вы нажмете кнопку « Сохранить изменения» , ваша новая страница входа в систему вступит в силу. Таким образом, ваш старый URL-адрес для входа больше не будет работать!
Отключить или настроить подключаемый модуль и обновления темы
На замедление WordPress могут влиять сеть, расположение центра обработки данных и даже версии PHP. Но еще один фактор, о котором мало кто говорит, — это средство проверки обновлений WordPress, работающее в фоновом режиме. Это тот случай, когда наличие большого количества плагинов и тем WordPress может навредить вам.
По сути, проблема в том, что встроенная программа проверки обновлений WordPress делает внешний запрос GET за кулисами ( https://third-party-plugin/update-check.php). Иногда это может быть периодическим или очень частым. Если это происходит постоянно, это может привести к тому, что ваша панель администратора будет постоянно сканироваться.
Решение проблемы — отключить автоматические обновления. Предупреждение: делайте это только в том случае, если вы собираетесь проверять наличие обновлений вручную. Многие обновления включают исправления безопасности и ошибок.
Чтобы отключить обновления, мы рекомендуем использовать плагин Disable All WordPress Updates. Он совершенно бесплатный, без настроек. Хорошо делает то, что говорит.
Вы можете легко установить себе напоминание в календаре, отключать плагин раз в неделю, проверять наличие обновлений, а затем снова включать его.
Отключить пингбеки
Pingback это автоматизированный комментарий, который будет создаваться, когда кто-то ссылается на вас в своем блоге. Также могут быть самопингбеки, которые создаются, когда вы ссылаетесь на статью в своем собственном блоге.
Мы рекомендуем просто отключить их, поскольку они создают бесполезные запросы и дополнительный спам на вашем сайте. Помните, чем меньше обращений к вашему сайту WordPress, тем лучше, особенно на сайтах с высокой посещаемостью. Не говоря уже о том, что пингбэк на вашем собственном сайте просто раздражает. Выполните следующие действия, чтобы отключить пингбеки.
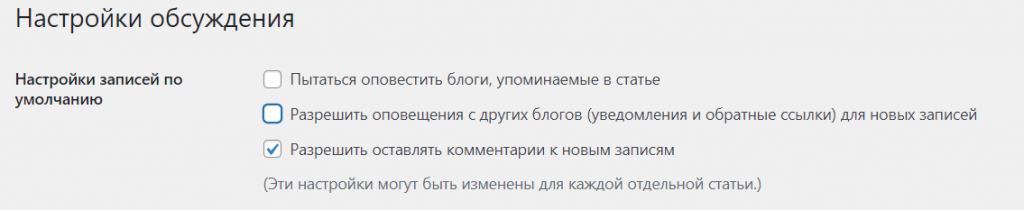
Шаг 1. Отключите пингбеки из других блогов. На панели управления WordPress нажмите «Настройки → Обсуждение». В разделе «Настройки обсуждения» снимите флажок « Разрешить оповещения с других блогов (уведомления и обратные ссылки) для новых записей».

Шаг 2 — Отключите самопингбеки. Вы можете использовать бесплатный плагин No Self Pings. В качестве альтернативы вы также можете отключить самопингбеки, добавив следующий код в файл вашей темы WordPress functions.php.
function wpsites_disable_self_pingbacks( &$links ) {
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, get_option( 'home' ) ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'wpsites_disable_self_pingbacks' );Ограничьте количество сообщений в ленте блога
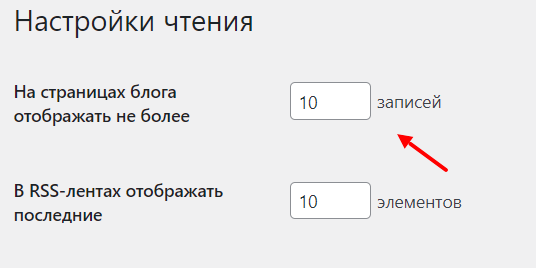
Независимо от того, установлен ли ваш канал блога в качестве домашней страницы или другой страницы вашего сайта, вам не нужно, чтобы все 50 миниатюр загружались одновременно. Для тех, кто ведет блоги с высокой посещаемостью, ваша домашняя страница — самая важная страница вашего сайта, и вы хотите, чтобы она загружалась быстро. Чем меньше запросов и средств массовой информации, тем лучше с точки зрения производительности.
WordPress по умолчанию устанавливает ограничение на количество новых установок WordPress равным 10. Мы считаем, что это оптимальное количество статей для одной страницы.
Вы можете найти эту опцию на панели администратора WordPress в разделе «Настройки → Чтение».

9. Кэш
Кэширование — это, безусловно, один из самых важных и простых способов ускорить работу WordPress! Но прежде чем мы покажем вам, как использовать кэширование, важно сначала понять, как оно работает и какие виды кэширования доступны.
Что такое кэширование?
Короче говоря, для каждой посещаемой веб-страницы на вашем сайте WordPress требуется запрос к серверу, обработка этим сервером (включая запросы к базе данных), а затем окончательный результат, отправленный с сервера в браузер пользователя. Результатом является ваш веб-сайт со всеми файлами и элементами, которые делают его таким, как он есть.
Например, у вас может быть заголовок, изображения, меню и блог. Поскольку сервер должен обрабатывать все эти запросы, требуется некоторое время, чтобы вся веб-страница была доставлена пользователю, особенно с неуклюжими или крупными веб-сайтами.
Кэширование указывает серверу хранить некоторые файлы на диске или в ОЗУ, в зависимости от конфигурации. Таким образом, он может запоминать и дублировать тот же контент, который обслуживал в прошлом. По сути, это уменьшает объем работы, необходимой для создания просмотра страницы. В результате ваши веб-страницы загружаются намного быстрее, прямо из кэша.
Некоторые другие преимущества кэширования включают:
- Ваш сервер использует меньше ресурсов — это связано со скоростью, поскольку меньшее количество ресурсов делает сайт более быстрым. Однако это также снижает нагрузку на ваш сервер. Это очень важно, когда речь идет о высокодинамичных сайтах, таких как сайты интернет-магазинов.
- Вы увидите более низкий TTFB — кэширование — один из самых простых способов снизить TTFB . TTFB означает время до первого байта . Проще говоря, это измерение того, как долго браузер должен ждать, прежде чем получит свой первый байт данных с сервера. Фактически, в наших тестах кэширование обычно снижает TTFB до 90%!
Типы кэширования
Когда дело доходит до типов кэширования, обычно используются два разных подхода:
- Кэширование на уровне сервера
- Кэширование с помощью плагина
Кэширование на уровне сервера — безусловно, один из самых простых подходов для конечного пользователя. Это означает, что хостинг-провайдер WordPress сделает это за вас.
Если ваш хостинг-провайдер не предоставляет кэш, вы можете использовать сторонний плагин кэширования WordPress. Основываясь на нашем опыте, мы рекомендуем одно из следующего:
- WP Rocket (премиум)
- Cache Enabler (бесплатно)
- W3 Total Cache (бесплатно)
Проблемы с кэшированием на динамичных сайтах
Сайты магазинов содержат много некэшируемого контента и страниц, которые постоянно меняются. Это страница входа в систему, страницы оформления заказа для цифровых товаров или курсов и чаты являются частыми виновниками и болевыми точками, поскольку они обычно не могут быть кэшированы.
Однако это еще не все. На стандартных сайтах WordPress панель управления WordPress также не кэшируется для «авторизованных» пользователей. Это нормально, когда у вас всего несколько авторов и администраторов, но когда у вас внезапно появляются тысячи участников, использующих панель мониторинга, это немедленно вызывает проблемы с производительностью, поскольку ни один из них не может обслуживаться из кэша на сервере. Это означает, что вам нужны мощность и архитектура, скрытая за кулисами, чтобы поддержать это. В таких обстоятельствах провайдеры виртуального хостинга обычно не работают.
В WordPress вы можете реализовать кэширование объектов несколькими способами:
- Стороннее решение кэширования , такие как WP Rocket, W3 Total Cache
- Redis (рекомендуется). Redis хранит свои данные в памяти, он чаще всего используется в качестве кэша. Redis очень быстр. Он может выполнять 110 000 операций SET в секунду и 81 000 операций GET в секунду.
- Memcached — программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе хеш-таблицы.
10. Оптимизация изображений
Оптимизация изображений — это еще одна простая вещь, которую вы можете сделать, которая значительно влияет на общее время загрузки вашей страницы. Это не обязательно, но каждый сайт должен это делать!
Большие изображения замедляют работу ваших веб-страниц, что не дает оптимального взаимодействия с пользователем. Оптимизация изображений — это процесс уменьшения размера их файла с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Согласно HTTP Archive, по состоянию на август 2020 года изображения составляют в среднем 33% от общего веса веб-страницы . Поэтому после видео, которое намного сложнее оптимизировать, изображения — это первое, с чего вам следует начать! Это более важно, чем JavaScript, CSS и шрифты. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Основная цель форматирования изображений — найти баланс между минимальным размером файла и приемлемым качеством Практически все эти оптимизации можно выполнить несколькими способами. Один из самых простых способов — сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или онлайн-сервисом https://tinypng.com. Подробная статья о сжатии изображений.
Однако эти задачи также могут выполняться автоматически с помощью плагинов.
В идеале вы должны использовать JPEG (или JPG) для изображений с большим количеством цветов и PNG для простых изображений.
Вам также следует подумать об использовании изображений WEBP на своем веб-сайте.
А как насчет гифок? Анимированные GIF-файлы — это всегда весело, но они убивают производительность в Интернете. Размер многих GIF-файлов превышает 1 МБ.
Вот несколько плагинов, которые мы рекомендуем:
- Imagify (с потерями и без потерь — внешняя оптимизация изображений)
- WP Smush (с потерями и без потерь — внешняя оптимизация изображений)
- Optimole (с потерями и без потерь — внешняя оптимизация изображений)
- EWWW Cloud (с потерями и без потерь — внешняя оптимизация изображений)
- ShortPixel (с потерями и без потерь — внешняя оптимизация изображений)
Самая важная вещь при выборе плагина оптимизации изображений — это использовать тот, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш сайт. Все вышеперечисленные делают это.
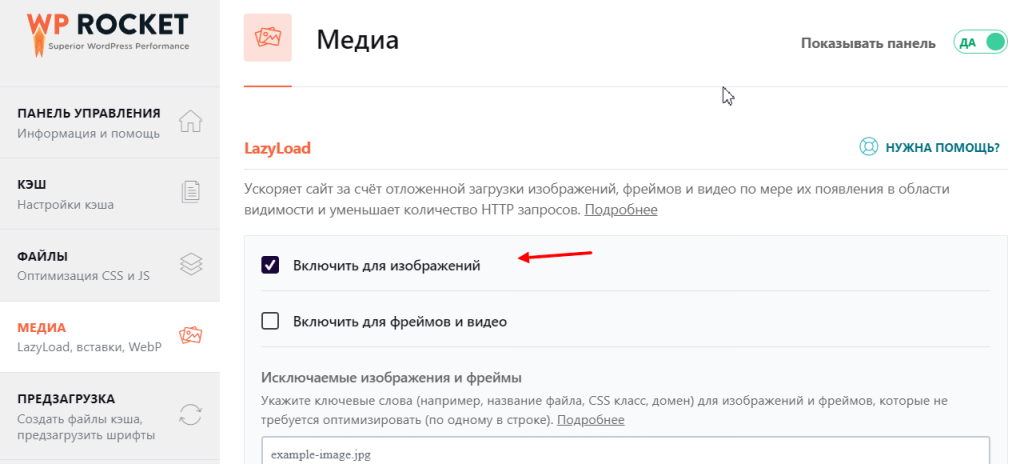
Ленивая загрузка
Если у вас много изображений, вы можете подумать о ленивой их загрузке. Это метод оптимизации, который загружает видимый контент, но задерживает загрузку и рендеринг контента, который отображается в нижней части страницы.
Плагин WP Rocket делает линивую загрузку из коробки:

11. База данных
Как и в случае с автомобилем, ваша база данных нуждается в обслуживании, поскольку со временем она может раздуться, что, в свою очередь, увеличивает задержку при извлечении информации из базы данных MySQL.
Используйте механизм хранения InnoDB MySQL
Многие старые сайты все еще используют механизм хранения MyISAM в своей базе данных. За последние годы InnoDB показал себя лучше и надежнее.
Вот несколько преимуществ InnoDB перед MyISAM:
- InnoDB имеет блокировку на уровне строк MyISAM имеет только полную блокировку на уровне таблицы. Это позволяет вашим запросам обрабатываться быстрее.
- InnoDB имеет так называемую ссылочную целостность, которая включает в себя поддержку внешних ключей (СУБД) и ограничений отношений, а MyISAM — нет (DMBS).
- InnoDB поддерживает транзакции, что означает, что вы можете зафиксировать и откатиться. MyISAM этого не делает.
- InnoDB более надежен, поскольку использует журналы транзакций для автоматического восстановления. MyISAM этого не делает.
Итак, теперь вам может быть интересно, используете ли вы InnoDB или MyISAM? Если вы работаете на довольно новом сайте WordPress, скорее всего, вы уже используете механизм хранения InnoDB MySQL. Но со старыми сайтами WordPress вам может потребоваться быстрая проверка. Некоторые сайты могли даже смешивать и согласовывать таблицы MyISAM и InnoDB, в которых вы могли видеть улучшения, конвертируя их повсюду.
Чтобы проверить, выполните следующие простые шаги ниже.
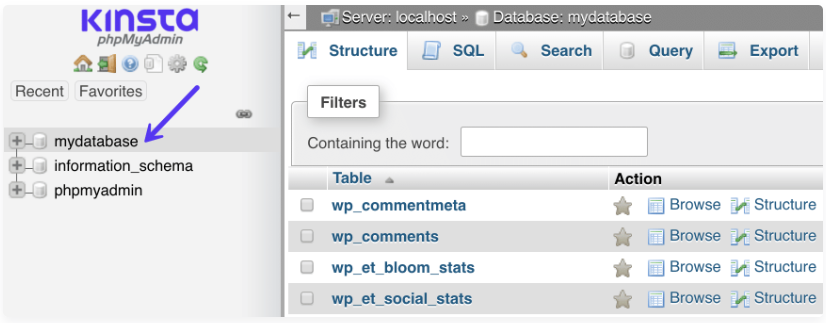
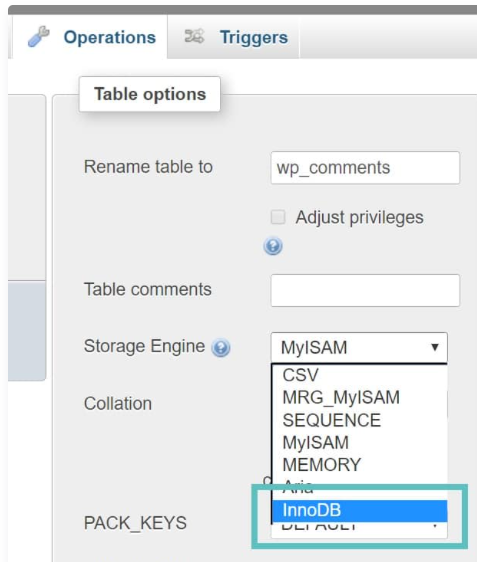
Шаг 1. Войдите в phpMyAdmin и щелкните свою базу данных MySQL.

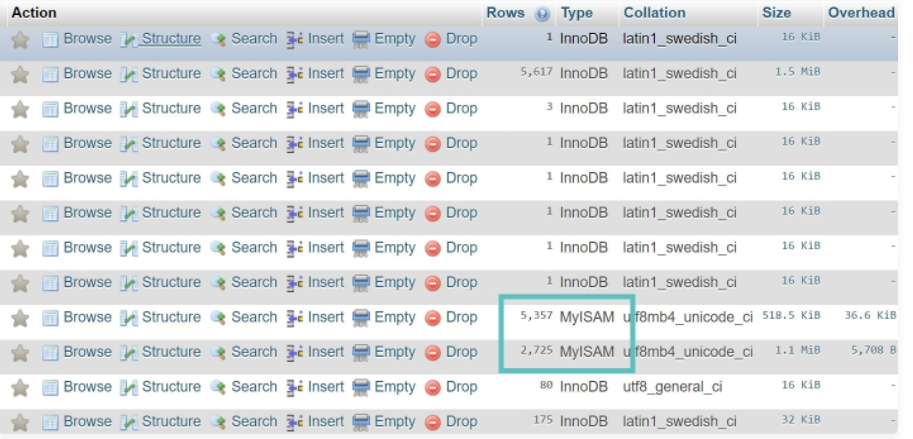
Шаг 2. Выполните быстрое сканирование или отсортируйте столбец «Тип», и вы увидите, какие типы Storage Engine используются в ваших таблицах. В этом примере ниже вы можете видеть, что две таблицы все еще используют MyISAM.

Если вы их нашли, то, вероятно, пора переместить их в InnoDB. Просто щелкните таблицу myISAM, перейдите на вкладку «Операции» и измените механизм хранения.

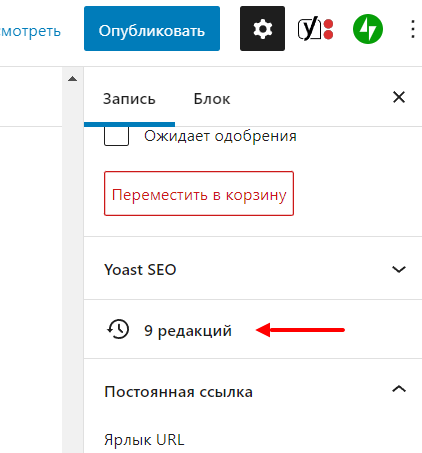
Удаление и ограничение редакций ваших публикаций
Каждый раз, когда вы сохраняете страницу или сообщение в WordPress, создается то, что называется ревизией . Это происходит как в черновиках, так и в уже опубликованных сообщениях, которые обновляются. Изменения WordPress могут быть полезны в случае, если вам нужно вернуться к предыдущей версии вашего контента.

Однако ревизии также могут повлиять на производительность вашего сайта WordPress. На больших сайтах это может очень быстро привести к тысячам строк в вашей базе данных, которые не обязательно нужны. И чем больше у вас строк, тем больше размер вашей базы данных, которая занимает место для хранения . Хотя индексы создавались именно для этой цели, мы все еще видели, как эта проблема наносит вред сайтам WordPress. Вы можете сделать несколько вещей.
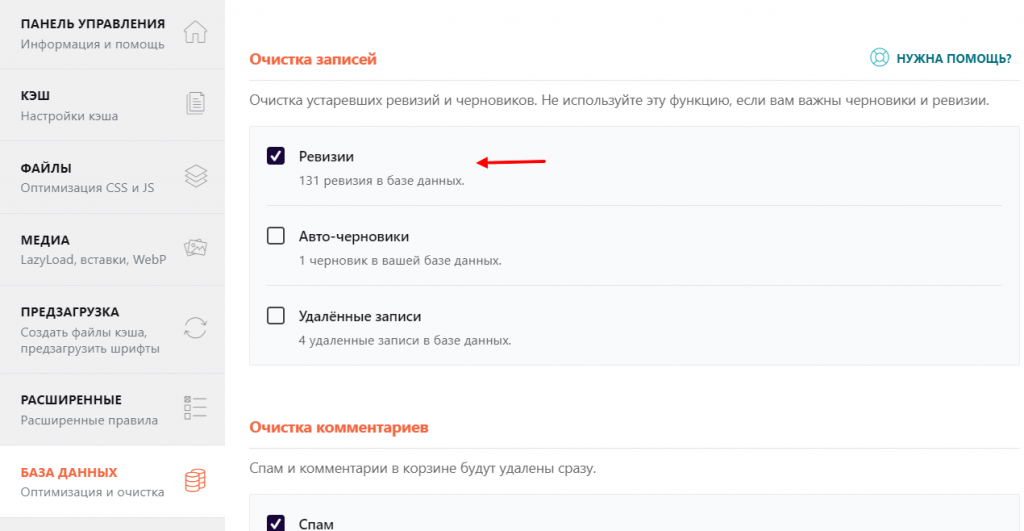
- Удалите старые версии.
Один из наших любимых плагинов, WP Rocket, также имеет функцию оптимизации базы данных для удаления исправлений.

2. Ограничение количества ревизий
Чтобы ограничить количество редакций, вы можете добавить в свой wp-config.php следующий код. Приведенный ниже код необходимо вставить над ABSPATH, иначе он не сработает. Вы можете изменить номер на любое количество ревизий, которое хотите сохранить в своей базе данных.
define('WP_POST_REVISIONS', 10);3. Отключить редакции, добавив в свой wp-config.php следующий код:
define('WP_POST_REVISIONS', false);Очистите таблицу wp_options и автоматически загруженные данные
Wp_options таблица часто упускают из виду , когда речь идет о целом WordPress и производительности базы данных. Особенно на старых и крупных сайтах это может легко стать причиной медленного выполнения запросов на вашем сайте из-за автоматически загружаемых данных , оставленных сторонними плагинами и темами.
Таблица wp_options содержит всевозможные данные для вашего сайта WordPress, такие как:
- URL-адрес сайта, домашний URL-адрес, адрес электронной почты администратора, категория по умолчанию, количество сообщений на странице, формат времени и т. д.
- Настройки плагинов, тем, виджетов
- Временно кэшированные данные
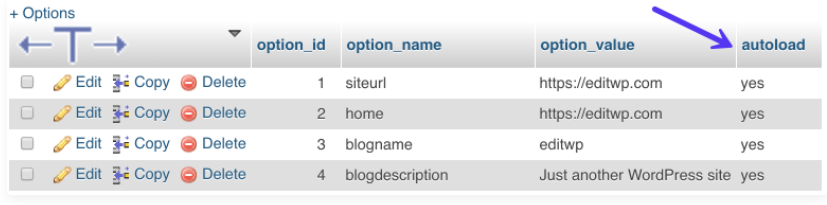
Эта таблица содержит следующие поля (столбцы):
- option_id
- option_name
- option_value
- автозагрузка (это то, о чем мы заботимся, когда дело касается производительности)

Автозагружаемые данные — это данные, которые загружаются на каждую страницу вашего сайта WordPress.
Проблема, с которой могут столкнуться сайты WordPress, заключается в том, что в wp_optionsтаблице имеется большой объем автоматически загружаемых данных . Обычно это происходит по следующим причинам:
- Данные загружаются плагином автоматически, тогда как для него должно быть установлено значение «нет». Хорошим примером этого может быть плагин контактной формы. Нужно ли загружать данные на каждой странице или только на странице контактов?
- Плагины или темы были удалены с сайта WordPress, но их параметры все еще оставлены в wp_options таблице. Это может означать, что при каждом запросе запрашиваются ненужные автоматически загружаемые данные.
- Разработчики плагинов и тем загружают данные в wp_options таблицу вместо того, чтобы использовать свои собственные таблицы. Есть аргументы в пользу обеих сторон, поскольку некоторые разработчики предпочитают плагины, которые не создают дополнительных таблиц. Однако wp_options таблица также не была предназначена для хранения тысяч строк.
Насколько много данных загружается автоматически? Это, конечно, может варьироваться, но в идеале вы хотите, чтобы это было от 300 КБ до 1 МБ. Как только вы начнете приближаться к диапазону 3-5 МБ или более, наиболее вероятно, что есть вещи, которые можно оптимизировать или удалить из автозагрузки. И все, что превышает 10 МБ, следует решать немедленно.
Отключите некритические функции, интенсивно использующие базу данных
Это может показаться немного очевидным, но это может иметь огромное значение, если вы отключите некритичные плагины и функции тем, которые интенсивно используют базу данных.
- Виджеты популярных и похожих записей. Как правило, у них много запросов по всему сайту.
- Плагины оптимизации изображений, которые сжимают изображения с помощью вашего сервера. Вы всегда должны использовать плагин оптимизации изображений, который оптимизирует изображения извне.
12. CDN
CDN — это сокращение от сети доставки контента. Это сеть серверов (также известных как POP), расположенных по всему миру. Они предназначены для размещения и доставки копий статического (а иногда и динамического) контента вашего сайта WordPress, такого как изображения, CSS, JavaScript и видеопотоки.
Во-первых, не путайте CDN с вашим хостом WordPress. Это совершенно разные услуги. CDN — это не замена вашего хостинг-провайдера, а скорее дополнительный способ увеличить скорость вашего сайта.
Они могут обеспечить надежные брандмауэры веб-приложений, которые могут помочь заблокировать плохой трафик от попадания на ваш сайт WordPress и / или хостинг-провайдера.
Для своих проектов мы используем Cloudflare. У него есть бесплатная возможность подключения.
Ранее мы говорили об огромных преимуществах кэширования WordPress. Что ж, кэширование CDN также очень мощно. Это связано с тем, что у CDN обычно гораздо больше серверов, чем у хостинг-провайдеров. Это означает, что они могут кэшировать все ваши ресурсы (изображения, JS, CSS) ближе к вашим посетителям и обрабатывать их с молниеносной скоростью.
13. Узкие места и медленные плагины
Теперь мы рассмотрим несколько советов о том, как найти узкие места на вашем сайте WordPress и что вы можете с этим сделать.
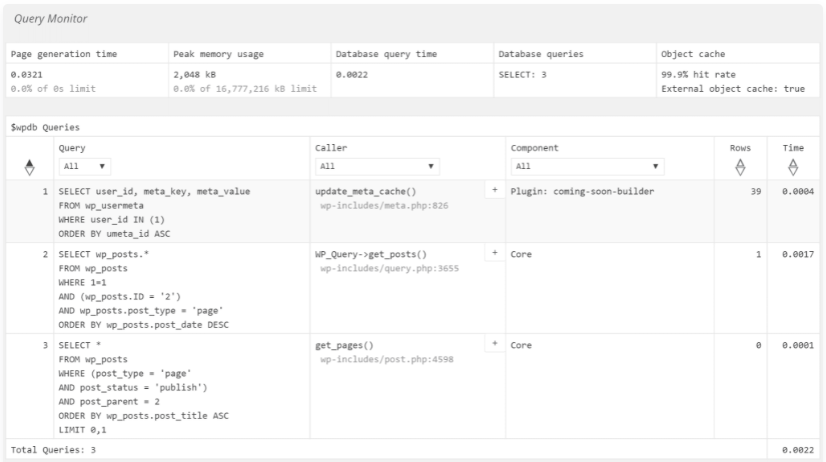
плагин Query Monitor
Вы можете использовать бесплатный плагин Query Monitor WordPress. Используйте его для выявления и отладки медленных запросов к базе данных, вызовов AJAX , запросов REST API и многого другого. Кроме того, плагин сообщает подробности веб-сайта, такие как зависимости скриптов и иждивенцев, хуки WordPress, которые запускаются во время генерации страницы, детали среды хостинга, теги условных запросов, встречающиеся на текущей странице, и многое другое.

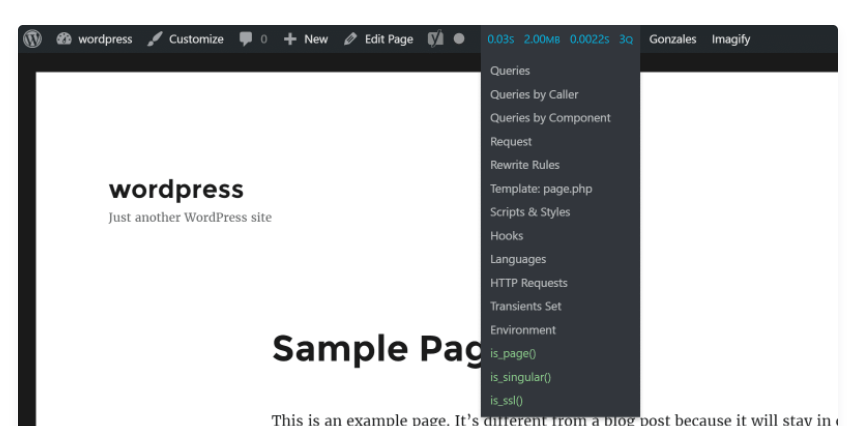
После установки плагина первое, что вы заметите, это то, что в панель администратора был добавлен новый пункт меню:

Ярлык нового элемента отображает несколько показателей:
- Время создания страницы,
- Пиковое использование памяти PHP,
- Время запроса к базе данных и
- Общее количество сделанных запросов к базе данных.
Если возникают какие-либо ошибки PHP или если какие-либо запросы занимают слишком много времени, в раскрывающееся меню будут добавлены дополнительные элементы, выделяющие эти проблемы. Нажмите на них, чтобы увидеть подробности.
Проверьте свои журналы ошибок
Проверка журналов ошибок никогда не доставляет удовольствия, но может многое рассказать о проблемах с производительностью плагинов WordPress.
Вы можете включить журналы ошибок и отправки всех ошибок в файл, добавив код в свой wp-config.php файл:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );Если приведенный выше код уже существует в вашем wp-config.php файле, но для него установлено значение «false», просто измените его на «true».
14. Рекомендации по внутренней оптимизации
Теперь мы рассмотрим некоторые способы ускорения работы WordPress за счет оптимизации серверной части. Back-end обычно включает в себя все, что полностью обрабатывается сервером, например PHP, заголовки кэша HTTP, сжатие GZIP и т. д.
Используйте сжатие GZIP
GZIP — это формат файла и программное приложение, используемое для сжатия и распаковки файлов. Сжатие GZIP включено на стороне сервера и позволяет еще больше уменьшить размер HTML, таблиц стилей и файлов JavaScript.
Когда веб-браузер посещает веб-сайт, он проверяет, включен ли на веб-сервере GZIP, проверяя, существует ли content-encoding: gzip заголовок HTTP. Если заголовок обнаружен, он обслуживает сжатые файлы и файлы меньшего размера. Если нет, он обслуживает несжатые файлы. Если у вас не включен GZIP, вы, скорее всего, увидите предупреждения и ошибки в инструментах тестирования скорости, таких как Google PageSpeed Insights и GTmetrix.
Самым простым способом включения GZIP — настроить Apache с помощью файла .htaccess
Добавьте в него следующий код:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for ancient browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>Добавить заголовки Cache-Control и Expires
К каждому скрипту на вашем сайте WordPress должен быть прикреплен заголовок HTTP-кэша. Это определяет, когда истекает срок кэширования файла. Убедитесь, что на вашем хосте WordPress установлены правильные cache-control заголовки и expires заголовки.
Вы можете добавить cache-control заголовки в Apache , добавив в свой .htaccess файл следующее. Фрагменты кода могут быть добавлены вверху или внизу файла (перед # BEGIN WordPress или после # END WordPress).
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>Вы можете добавить expires заголовки в Apache, добавив в свой .htaccess файл следующее:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>Также важно отметить, что вы можете добавлять заголовки HTTP-кэша только к ресурсам на вашем сервере . Если вы получаете предупреждение о том, что, возможно, вам нужно использовать кэширование браузера по стороннему запросу, вы ничего не можете сделать, поскольку у вас нет запроса через их сервер. Распространенными виновниками являются скрипт Google Analytics, Яндекс метрика и маркетинговые пиксели, такие как Facebook и Twitter.
Добавить Vary: Accept-Encoding Header
Этот заголовок должен быть включен в каждый ответ сервера, так как он сообщает браузеру как клиент может обрабатывать сжатые версии содержимого.
Например, предположим, что у вас есть старый браузер без сжатия gzip и современный браузер с ним. Если вы не используете vary: Accept-Encoding заголовок, ваш веб-сервер или CDN могут кэшировать несжатую версию и по ошибке доставить ее в современный браузер, что, в свою очередь, ухудшит производительность вашего сайта WordPress.
Вы можете добавить заголовок Different: Accept-Encoding в Apache, добавив в свой .htaccess файл следующее:
<IfModule mod_headers.c>
<FilesMatch ".(js|css|xml|gz|html)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>Изменение лимита памяти WordPress в wp-config.php
По умолчанию WordPress пытается увеличить объем памяти, выделенной PHP, до 40 МБ для одного сайта и до 64 МБ для мультисайта. Также у вас также есть PHP memory_limit на сервере вашего хостинг-провайдера. Это разные вещи.
Добавьте следующее к своему wp-config.php define( ‘WP_MEMORY_LIMIT’, ‘256M’ );
Также вместо того, чтобы устанавливать сумму вручную, вы можете установить ее на memory_limit значение PHP: define( ‘WP_MEMORY_LIMIT’, ini_get( ‘memory_limit’ ) );
15. Использование советов внешних сервисов оптимизации
Теперь мы рассмотрим некоторые способы ускорения работы WordPress за счет оптимизации интерфейса. Front-end обычно включает в себя все, что полностью обрабатывается клиентским браузером, например CSS, JavasScript, изображения и т. д. Это также включает в себя анализ внешних сервисов, загружаемых на ваш сайт, и их влияния на общее время загрузки.
Вот несколько вещей, о которых следует помнить при тестировании скорости:
1. Выберите один инструмент и придерживайтесь его.
Когда дело доходит до оптимизации внешнего интерфейса вашего сайта, всегда хорошо начинать с базовых показателей. Обычно это означает, что вам нужно провести тест скорости. Есть множество способов сделать это.
Мы большие поклонники Pingdom, GTmetrix, WebPageTest, PageSpeed Insights и Chrome DevTools. Однако не столько важно, какой инструмент для проверки скорости вы используете, сколько то, что ваш последовательный. Все они имеют разные способы измерения и количественной оценки скорости, поэтому выберите один инструмент и придерживайтесь его на протяжении всего тестирования и оптимизации.
2. Не зацикливайтесь на высшем балле
Многие инструменты, такие как Google PageSpeed Insights, имеют определенный показатель скорости или производительности. Важно помнить, что оценка не всегда имеет такое большое значение, как скорость вашего веб-сайта и воспринимаемая пользователем производительность.
Оценка помогает оценить, насколько хорошо вы справляетесь. Но в некоторых случаях зацикленность на идеальных 100/100 или пятерках может быть пустой тратой времени. А более крупные сайты с множеством внешних скриптов и рекламы никогда не получат наивысшего балла, что совершенно нормально.
3. Расположение ваших тестовых заданий
Место, которое вы выбираете при тестировании скорости, имеет большое значение. Как мы уже обсуждали в предыдущем разделе, причина в том, что все зависит от выбранного вами местоположения центра обработки данных . TTFB, сетевая задержка, все вступает в игру. Поэтому тестируйте свой сайт как из места, расположенного близко к центру обработки данных, так и из другого места. Это также поможет вам увидеть, какое влияние CDN может оказать на ваш сайт WordPress.
Теперь давайте перейдем к некоторым оптимизациям внешнего интерфейса, которые вы можете сделать на своем сайте WordPress.
Удалить строки версий
Обычное предупреждение или рекомендация, которую люди видят в инструментах тестирования скорости, — это удалить строки запроса. О чем это все? Что ж, в основном, как это работает, ваши файлы CSS и JavaScript обычно имеют версию файла в конце их URL-адресов: https://domain.com/file.min.css?ver=4.5.3
Чтобы удалить строки версий, вы можете добавить следующий код вручную в functions.php файл вашей темы:
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|\?ver)/", $src);
return $output[0];
}
add_action('init', 'remove_query_strings')Однако, прежде чем вы немедленно начнете удалять строки запроса на своем сайте, важно знать, почему используются строки запроса. Управление версиями файлов обычно используется разработчиками WordPress для решения проблем с кэшированием.
Например, если разработчик подключаемого модуля отправляет обновление и переходит style.css с ?ver=4.6 на ?ver=4.7, он будет рассматриваться как совершенно новый URL-адрес и не будет кэшироваться. Если вы удалите строки запроса и обновите плагин, это может привести к тому, что кэшированная версия продолжит обслуживание. В некоторых случаях это может нарушить внешний вид вашего сайта до тех пор, пока не истечет срок действия кэшированного ресурса или пока кэш не будет полностью очищен.
Устранение JavaScript и CSS, блокирующих рендеринг
Удаление JavaScript из критического пути отрисовки обычно выполняется путем добавления атрибута defer или async к script элементам HTML, вызывающим ресурсы JavaScript.
- Атрибут async сообщает браузеру, чтобы начать загрузку ресурса сразу без замедления HTML разбора. Как только ресурс становится доступным, анализ HTML приостанавливается, чтобы ресурс можно было загрузить.
- Атрибут Defer сообщает браузеру повременить не загружая ресурс до завершения HTML разбора. Как только браузер закончит работу с HTML, он загрузит и отобразит все отложенные скрипты в том порядке, в котором они появляются в документе.
Оптимизация доставки CSS, по сути, означает, что вам нужно выяснить, как сделать его без блокировки рендеринга.
- Определите стили, которые требуются для отображения содержимого верхней части страницы, и предоставьте эти стили встроенным в HTML.
- Загрузите оставшийся CSS асинхронно.
Объедините внешний CSS и JavaScript в WordPress
Раньше быстрый способ исправить это — объединить ваши файлы CSS или объединить их так, чтобы они загружались в одном запросе.
Однако, если вы используете HTTPS с поставщиком, который поддерживает HTTP/2, это предупреждение уже не так актуально, как раньше.
Но это не обязательно означает, что эта оптимизация полностью мертва. В некоторых случаях мы видели, что это по-прежнему ускоряет работу сайтов WordPress. Это зависит от размера файлов и их количества. Таким образом, мы рекомендуем вам протестировать эту оптимизацию на своем сайте.
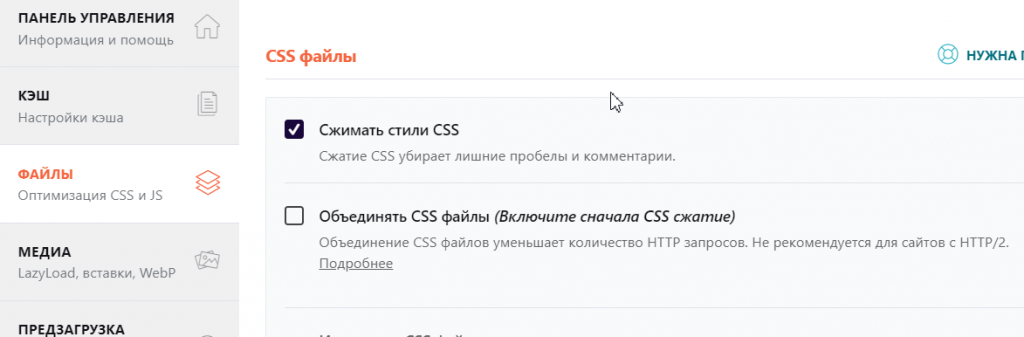
Один из самых простых способов объединить ваши внешние файлы CSS и JavaScript — использовать бесплатный плагин Autoptimize . После их объединения вы увидите файл «autoptimize_xxxxx.css» или «autoptimize_xxxxx.js». Вы также можете сделать это с помощью плагина WP Rocket.
Используйте минификацию в HTML, CSS, JS
Вы можете использовать бесплатный плагин Autoptimize или WP Rocket, чтобы легко минимизировать ваши файлы.

Отключить встраивание в WordPress
Когда они выпустили WordPress 4.4, они объединили функцию oEmbed в ядро. Это позволяет пользователям встраивать видеоролики YouTube, твиты и многие другие ресурсы на свои сайты, просто вставляя URL-адрес, который WordPress автоматически преобразует во встраивание и обеспечивает предварительный просмотр в визуальном редакторе. С обновлением WordPress сам стал поставщиком oEmbed.
Эта функция полезна для многих людей, и вы можете оставить ее включенной. Однако это означает, что он также генерирует дополнительный HTTP-запрос на вашем сайте WordPress для загрузки wp-embed.min.js файла. И это загружается по всему сайту. Хотя этот файл составляет всего 1,7 КБ, подобные вещи со временем накапливаются. Сам запрос иногда имеет большее значение, чем размер загружаемого контента.
Вы можете легко отключить загрузку этого файла с помощью кода:
function my_deregister_scripts(){
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );Отключить эмодзи в WordPress
Подобно встраиванию, в WordPress 4.2 они добавили поддержку смайликов в ядро для старых браузеров. Большая проблема заключается в том, что он генерирует дополнительный HTTP-запрос на вашем сайте WordPress для загрузки wp-emoji-release.min.jsфайла. И это загружается по всему сайту. Хотя этот файл имеет размер всего 10,5 КБ, он бесполезен, если вы не используете смайлики на своем сайте.
Отключить смайлики можно с помощью кода:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}Используйте Prefetch и Preconnect
Подсказки и директивы ресурсов, такие как prefetch и, preconnectмогут быть отличным способом ускорить работу WordPress за кулисами.
Предварительная выборка DNS позволяет разрешать доменные имена (выполнять поиск DNS в фоновом режиме) до того, как пользователь нажимает ссылку, что, в свою очередь, может помочь повысить производительность. Это делается путем добавления тега rel = «dns-prefetch» в заголовок вашего сайта WordPress:
<link rel = "dns-prefetch" href = "//domain.com">Некоторые общие вещи, для которых используется предварительная выборка DNS, — это URL-адрес вашего CDN, шрифты Google, Google Analytics и т. д.
<link rel = "dns-prefetch" href = "//cdn.domain.com /">
<link rel = "dns-prefetch" href = "//fonts.googleapis.com /">
<link rel = "dns -prefetch "href =" //www.google-analytics.com ">Preconnect позволяет браузеру устанавливать ранние соединения до HTTP-запроса, устраняя задержку приема-передачи и экономя время для пользователей.
Это делается путем добавления тега rel = ”preconnect” в заголовок вашего сайта WordPress.
<link rel = "preconnect" href = "//domain.com">Отключить скрипты для каждой страницы / публикации
Еще один очень эффективный способ ускорить WordPress — это копаться в каждом запросе, который загружается на ваши страницы и сообщения. Скорее всего, вы найдете скрипты, которые загружаются по всему сайту, чего не должно быть.
Несколько примеров того, для чего это можно использовать:
- Популярный плагин Contact Form 7 загружается на каждую страницу и каждое сообщение. Вы можете легко отключить его везде одним щелчком мыши и включить только на странице контактов.
- Плагины для обмена социальными сетями должны быть загружены только в ваши сообщения. Вы можете легко отключить его везде и загружать только типы сообщений или даже пользовательские типы сообщений.
- Плагин оглавления (TOC) загружается на каждую страницу и сообщение. С помощью диспетчера сценариев вы можете легко контролировать, где вы хотите, чтобы он загружался.
Вы можете использовать платный плагин Clearfy и бесплатные плагины: Plugin Load Filter, Plugin Organizer. Они помогут вам в отключении плагинов на нужных страницах.
Также вы можете отключать скрипты вручную с помощью кода. Данный пример отключает плагин CF7 на нужной странице:
function jquery_script_method () {
global $post;
if ( $post->post_type == 'product' || $post->ID == 'ID_страницы' ) {
wp_deregister_script ( 'contact-form-7' );
wp_deregister_style( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'jquery_script_method', 999 );Либо оставить скрипт только на нужной странице:
add_action ( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript () {
if ( !is_page ('contact') ) {
wp_deregister_script ( 'contact-form-7' );
}
}Анализ сторонних скриптов
По сути, все, что вы вызываете извне со своего сайта, имеет последствия во время загрузки. Проблема усугубляется тем, что некоторые из них работают только периодически, что еще больше затрудняет идентификацию проблемы.
Сторонней внешней службой можно считать все, что взаимодействует с вашим сайтом WordPress извне вашего собственного сервера. Вот несколько типичных примеров, с которыми мы регулярно сталкиваемся:
- Платформы социальных сетей, такие как Twitter, Facebook и Instagram ( виджеты или пиксели конверсии)
- Сторонние рекламные сети, такие как Google AdSense, Media.net, BuySellAds, Amazon Associates.
- Скрипты аналитики и отслеживания веб-сайтов, такие как Google Analytics, Яндекс Метрика.
- Инструменты A/B-тестирования, такие как Optimizely, VWO, Unbounce
- Системы комментариев WordPress, такие как Disqus, Jetpack, комментарии Facebook.
- Инструменты резервного копирования и безопасности, такие как VaultPress, Sucuri, CodeGuard
- Встроенные мессенджеры и онлайн-чаты JivoSite, LiveChat, RedHelper
- Внешний Javascript
Насколько сильно влияют на производительность некоторые из этих сторонних сервисов? В некоторых исследованиях мы увидели, что сторонние скрипты увеличивают время загрузки страницы на 86%.
Поэтому мы советуем использовать сторонние сервисы с крайней осторожностью и подключать их там где они необходимы.
Резюме
Как вы, наверное, догадались, мы помешаны на всевозможных способах ускорения WordPress. Наличие быстрого сайта помогает повысить ваш рейтинг, улучшает возможность сканирования для поисковых систем, повышает коэффициент конверсии, увеличивает время на сайте и снижает количество отказов. Не говоря уже о том, что всем нравится посещать быстрые сайты!
Мы надеемся, что это руководство по ускорению было полезным и что вы смогли убрать некоторые вещи и применить их к своему сайту WordPress. Если да, пожалуйста, найдите минутку и поделитесь ею.
Что-то важное упустили? Если это так, мы хотели бы услышать об этом. Сообщите нам свои советы по ускорению работы WordPress ниже в комментариях.



