Что такое темная тема?
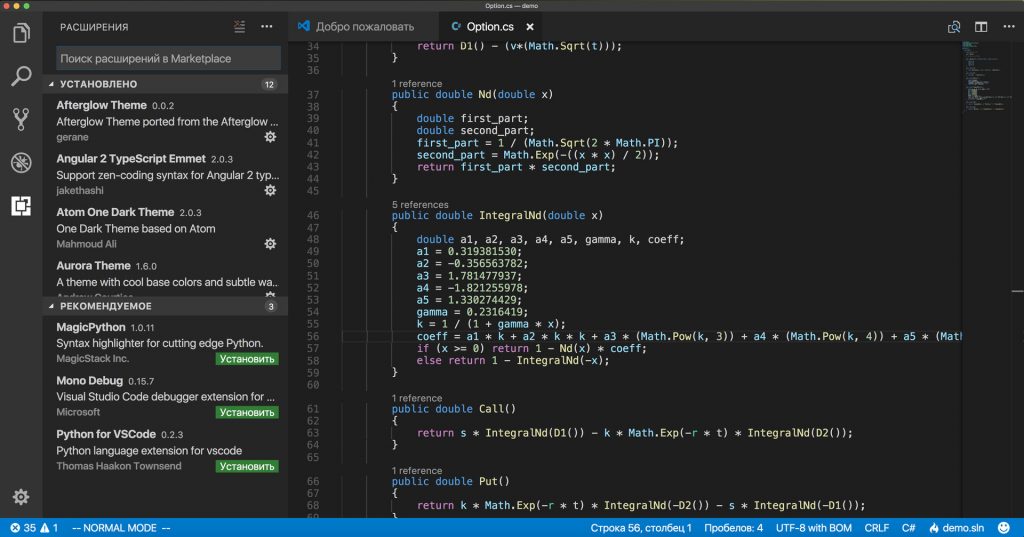
Темная тема — это тренд 2019 года. Сперва она появилась как интересный концепт и многое дизайнеры и разработчики её поддержали. Программисты давно используют темную тему для разработки кода.


По словам программистов такой фон лучше рефакторить и вычитывать, так как ни так сильно устают глаза при длительной работе.

В операционной системе Андроид темная тема появилась с 9 версии, в IOS с 13, с обновлением October 2018 Update в Windows 10.
Зачем нужна темная тема?
Большое количество пользователей предпочитают использовать темные темы в приложениях. Многим это просто нравятся как они выглядят, в то время как другие говорят о заметном сокращении напряжении на глаза и экономии энергии для смартфонов.
Google подтверждает, что при использовании тёмной темы устройства с AMOLED-экранами работают дольше без подзарядки. Разработчики заявляют о 20% выигрыше в длительности работы батареи по сравнению со типовым белым фоном. В особенности эффективна темная тема для телефонов с экраном OLED. Такой дисплей работает за счет включения и выключения отдельных пикселей. Тёмный интерфейс требует меньше включенных пикселей для работы, а, следовательно, потребляет меньше энергии батареи.
Темные темы могут уменьшить напряжение на глаза в условиях недостаточного освещения, но они могут сильнее раздражать глаза при достаточном освещении, поскольку текст может читаться сложнее.

Получается темную тему лучше всего включать в темное время суток, при плохом освещении и когда необходимо продлить время работы смартфона до следующей зарядки.
Как включить темную тему?
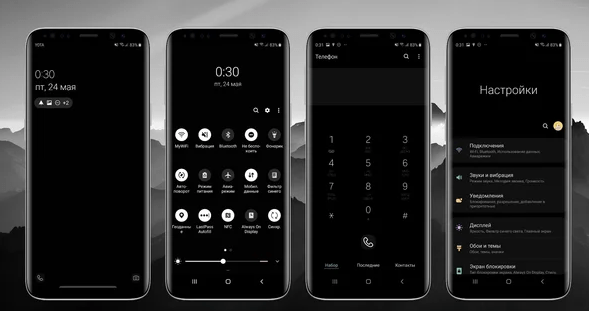
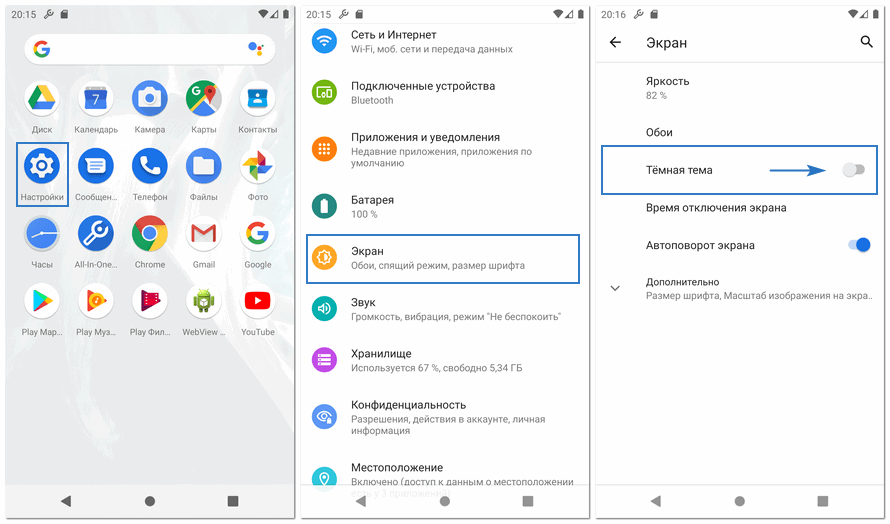
Чтобы включить темный режим в Андроид откройте приложение «Настройки», зайдите в параметры «Экрана» и переведите переключатель «Темная тема» в активное положение.

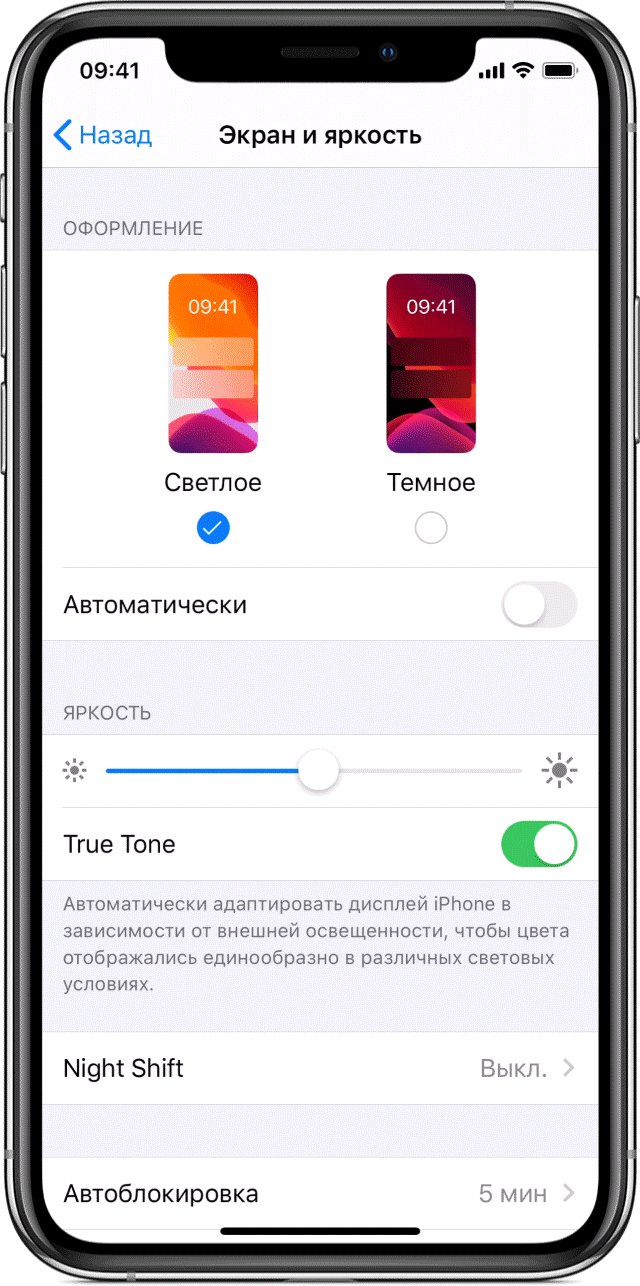
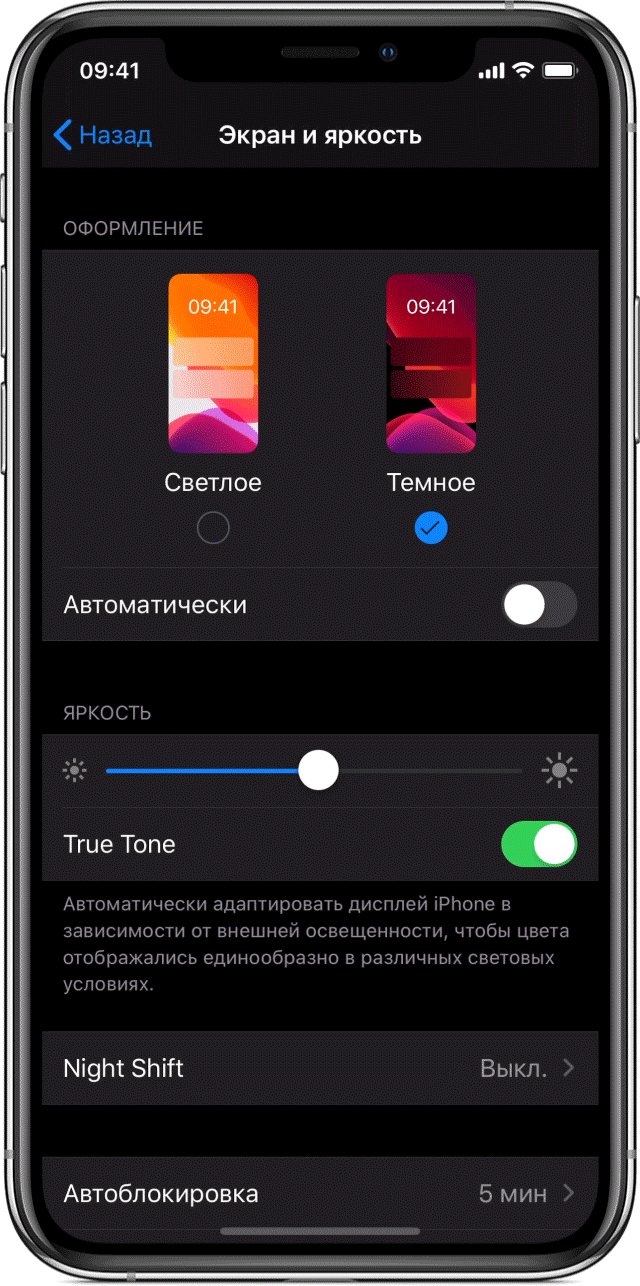
Для включения темного режима iPhone, iPad или iPod touch Перейдите в меню «Настройки»> «Экран и яркость», выберите «Темный»

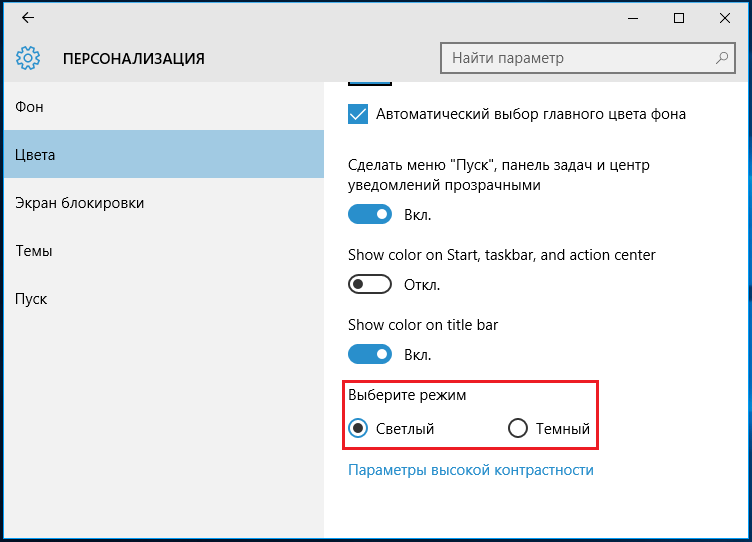
Для включения темного режима в ОС Windows: перейдите в «Персонализация» и выберите «Цвета», то увидите там новый пункт «Выберите режим». Доступны два режима: «Светлый» и «Темный».

Как адаптировать сайт к темной теме?
После того как тема вашего устройства стала темной, можете увидеть различные изменения в некоторых приложениях. В основном изменения коснутся тех приложений, которые адаптированы под темную тему.
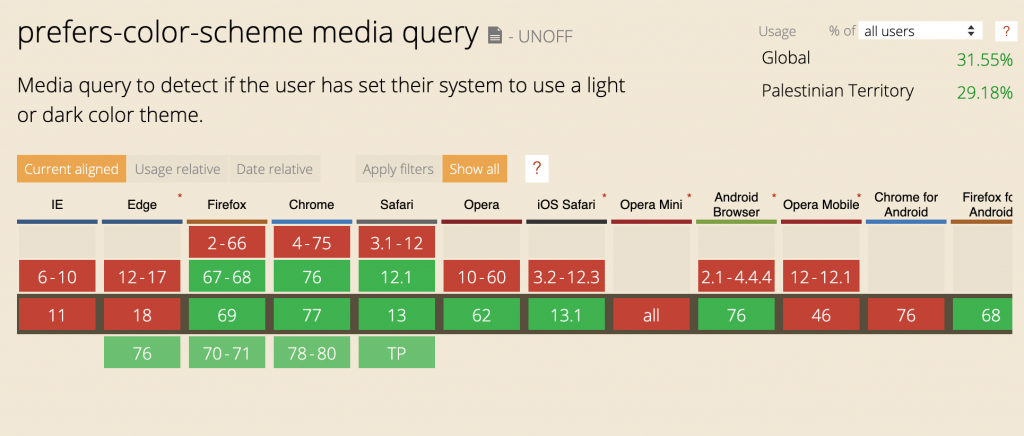
Так же адаптировать под тему можно и сайт. Для этого существует медиазапрос @media (prefers-color-scheme: dark). Вот таблица поддержки от caniuse:

Советы по адаптации сайта к темной теме
Выбор правильных цветов
Создание темы в темноте не означает, что цвет фона должен быть черным, а цвет переднего плана для контента — белый, что ужасно для глаз. Правильный способ справиться с этим — использовать темную версию цвета вашего бренда, и если это не сработает, вам нужно будет выбрать средний цвет между черным и серым.
Как выбрать темный цвет? Эмпирического правила для этого не существует, но для моего случая у меня есть разные варианты: 1) Выберите основной цвет (синий) и затемните его. 2) Выберите цвет из черной семьи.
Содержание
Следующим шагом является замена всех цветов для текста и изображений. Содержание включает в себя текст и изображения.
Цвет Текста
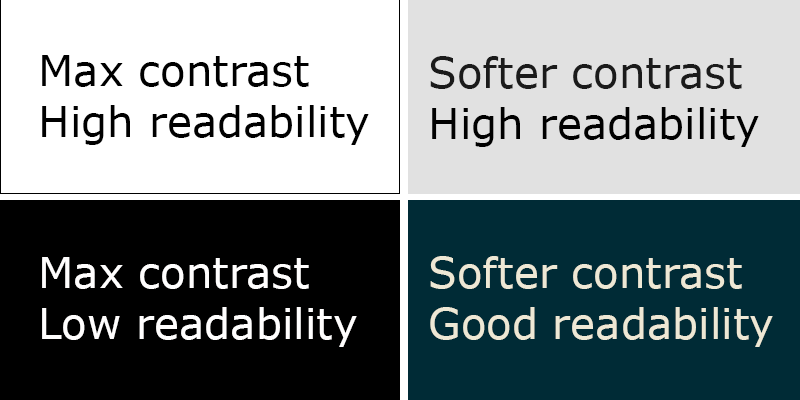
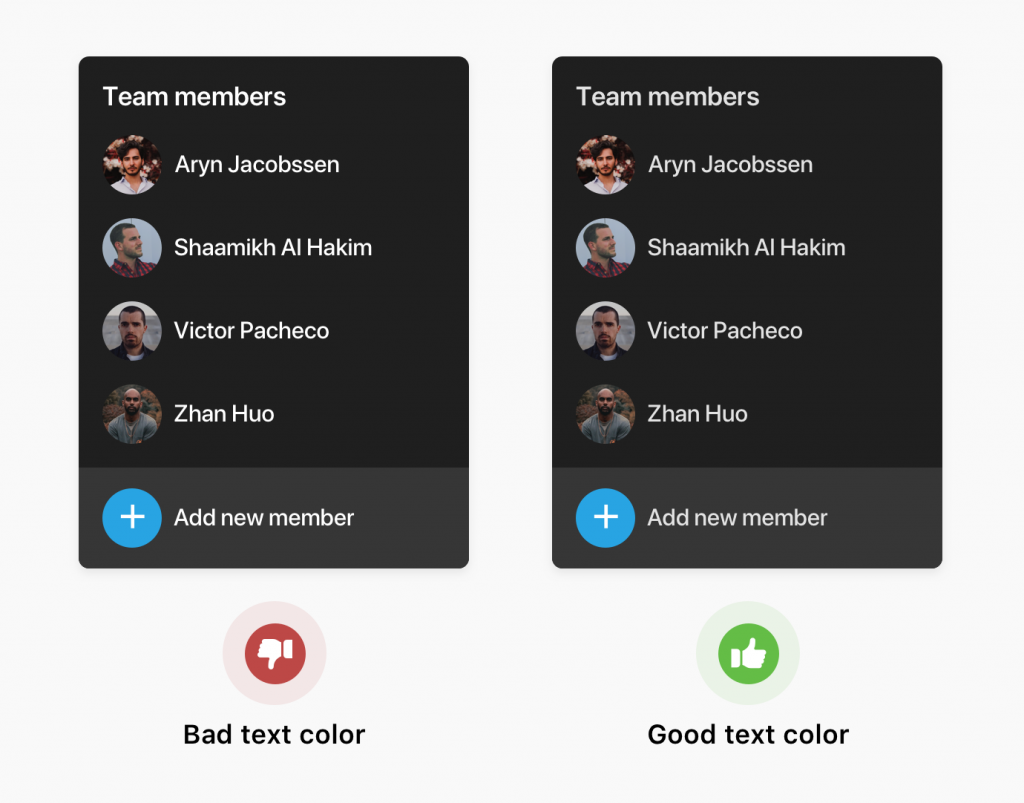
При выборе цвета для заголовков и заголовков, старайтесь не выбирать очень светлый цвет, так как это будет трудно для глаз. Выберите цвет, который выглядит комфортно и не светит слишком светло.
Вот пример, который демонстрирует эту проблему:

Картинки
Важно затемнить изображения в темном режиме. Они могут повлиять на восприятие, так как слишком светлые изображения могут быть запутанными и неудобными для пользователя.
Можно добавить следующий стиль к изображениям:
@media (prefers-color-scheme: dark) {
img {
opacity: 0.65;
filter: brightness(.8) contrast(1.2);
}
img:hover {
opacity: 1;
}
}
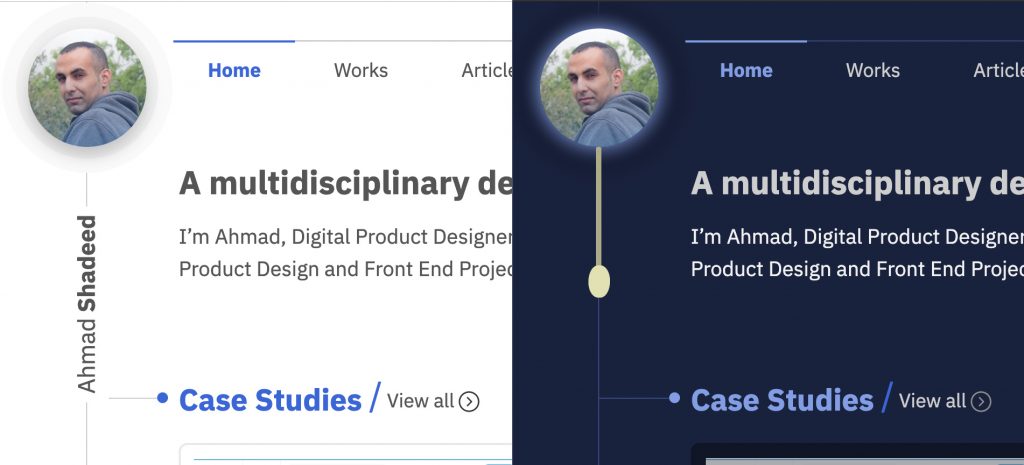
Один из примеров как поменялся сайт с изменением темы устройства:

Советы по дизайну темной темы
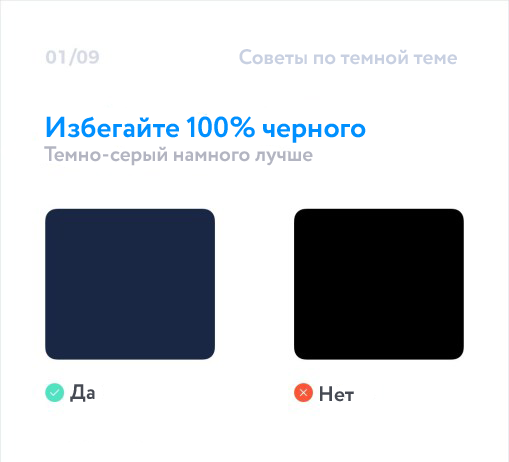
Избегайте 100% черного
Вероятно, первое, что придет вам в голову, когда вы хотите начать создавать темную версию своего дизайна, — «Давайте создадим черный фон!».
Нет.
Это общая ошибка, которую мы все делаем. Мы должны использовать очень темный тон на заднем плане.
Google Material Design рекомендует использовать темно-серый цвет, а не черный. Благодаря этому вы можете выразить высоту и пространство в среде с более широким диапазоном глубины. Рекомендуемый темный цвет поверхности темы в Material Design — # 121212.

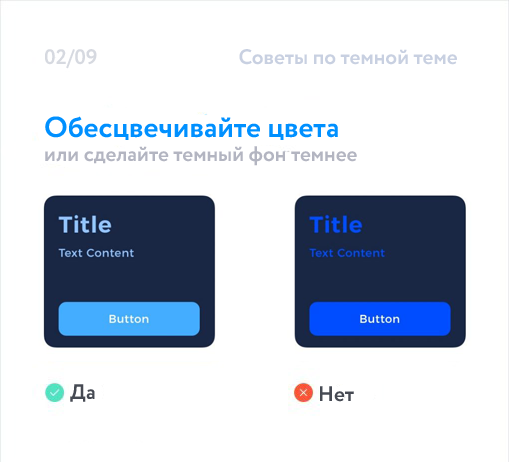
Попробуйте сделать цвета менее насыщенными
Темные режимы должны избегать использования насыщенных цветов. Первая причина этого — доступность — насыщенные цвета не соответствуют стандарту WCAG по крайней мере 4,5: 1 для основного текста на темном фоне.
Насыщенные цвета также могут вызывать утомление глаз , вызывая оптические колебания на фоне.

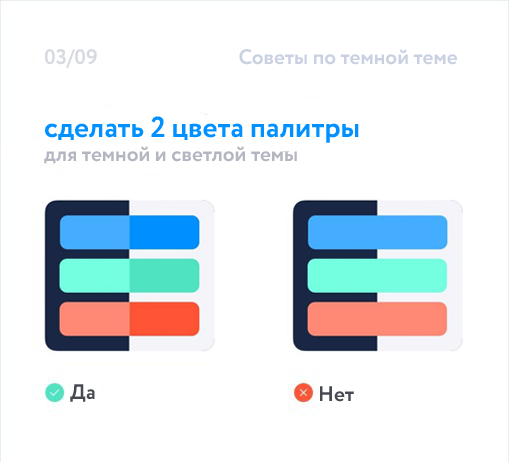
Сделайте две цветовые палитры — для светлого и темного режима
В приведенном выше совете мы упоминали, что ненасыщенные цвета лучше подходят для темной темы. С другой стороны, мы все любим яркие тона в легких пользовательских интерфейсах.
Как сопоставить эти два мира? Ответ следующий — хорошо создавать дополнительные цветовые палитры для обеих тем.

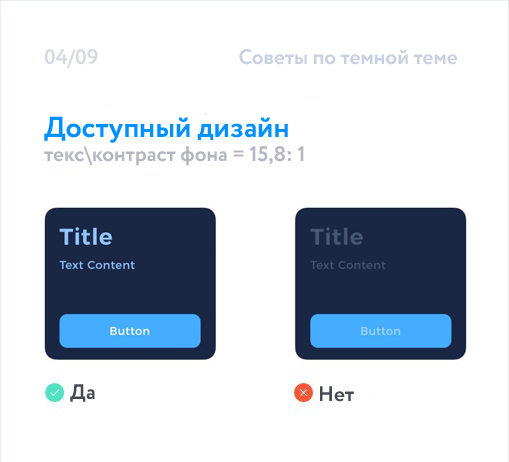
Помните о доступности в темном режиме
Существуют конкретные рекомендации по применению темных тем, если вы хотите сделать решение более доступным. Наиболее важным является следующее: уровень контрастности между основным текстом и фоном должен быть не менее 15,8: 1. Благодаря этому читаемость должна быть хорошей, даже если верхние поверхности будут светлее ( Material Design ).
Вы можете использовать эти инструменты для проверки коэффициентов контрастности:
— Контрастность
— Доступные фирменные цвета
— Stark

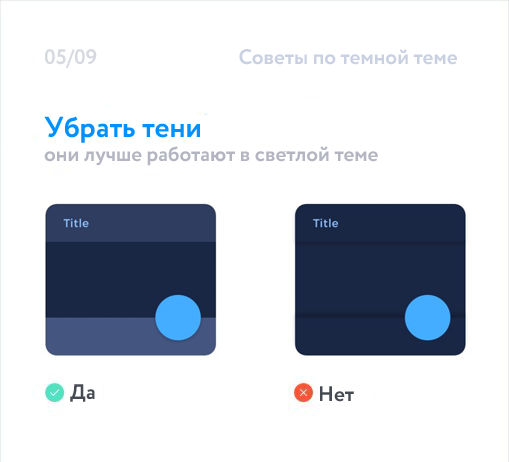
Избегайте теней
В легких пользовательских интерфейсах мы склонны использовать тонкие тени для передачи глубины. Благодаря этому современные решения более естественны в использовании. Однако тени не так заметны на большинстве элементов темного режима. Вот почему они должны использоваться реже. Есть еще один способ общения иерархии.

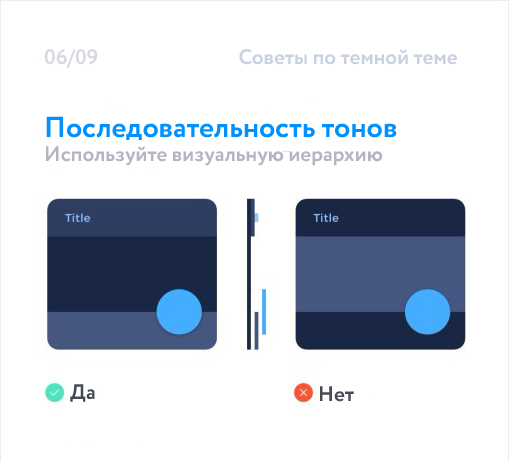
Визуализация иерархии с возвышением
Как вы уже знаете, тени не очень хорошо работают в темной теме. Лучший способ передать иерархию — играть с яркостью возвышения.
Фоновая поверхность должна быть самой темной из всех. Элементы, которые лежат на нем, должны стать немного светлее. Благодаря этой технике пользовательский интерфейс естественно воспринимается пользователями.
Подводя итог: более высокая высота, более легкая поверхность.

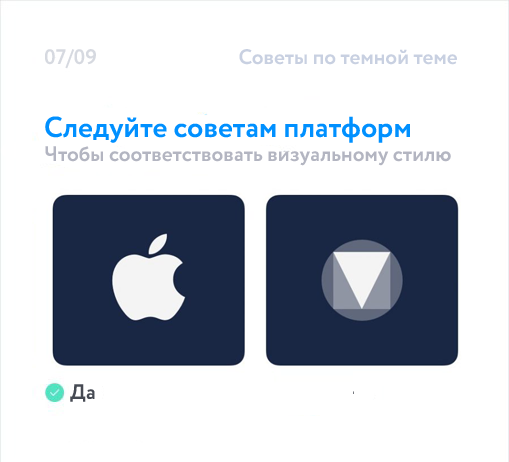
Следуйте инструкциям платформы
Основные принципы iOS Human Interface Guidelines.
Основные принципы Design material

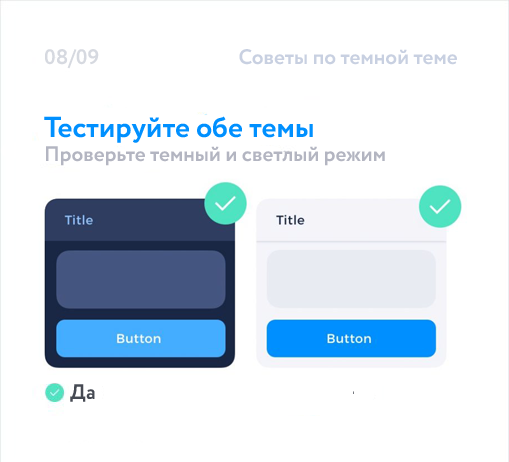
Проведите тесты в светлой и темной тематике
Восприятие ваших решений может быть различным в зависимости от его темы. Подготовьте тесты, которые проверит, правильно ли построены темы.
Вы также должны проверить темный режим в ночное время в условиях низкой освещенности. С другой стороны, вы также можете выйти на улицу и проверить, достаточна ли читаемость основных элементов темной темы при дневном свете. Благодаря этому вы будете уверены, что пользователь получит качественный продукт.

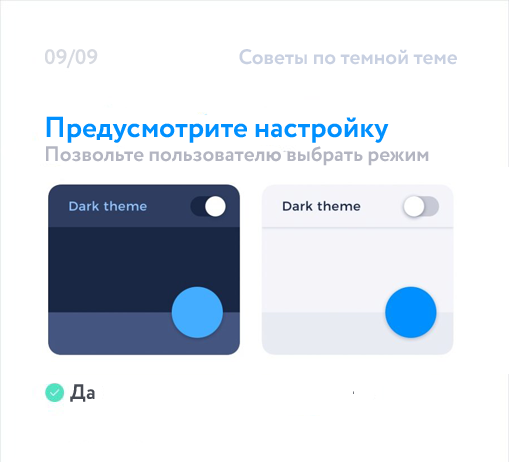
Сделать настройку
Разрешить пользователям переключаться из светлого в темный режим, когда они этого хотят. Вы можете выполнять автоматическое переключение между темами, которые зависят от условий дневного света, но это также должно быть параметром.
Переключение темы пользовательского интерфейса — это серьезное изменение в глазах пользователей, и оно всегда должно быть под их контролем.

Подводя итоги
Темная тема (или режим) сейчас популярна. Все основные платформы начали поддерживать это, и пользователи будут требовать решения для реализации этого. Это лучшее время, чтобы изучить принципы и начать создавать темную тему для ваших проектов.
Спасибо за внимание!




Объясните ламеру: темная тема это другая страница сайта с тем же контентом или как-то изменённая та же. Будут ли проблемы в поисковиках с дублями контента на сайте, и если да, то как это обойти?
Здравствуйте. Темная тема это вовсе не другая страница. Это та же страница только с условиями @media (prefers-color-scheme: dark).
Адаптация к мобильным по тому же принципу создается.
Так что проблем с дублями не будет.