Нужна ли поддержка старых браузеров при разработке сайтов?
Горячие споры 2013-ых еще не угасли о важности или бессмысленности поддержки старых браузеров. Веб-программисты, я и верстальщики до сих пор задают этот вопрос. Что касается заказчиков, то я все больше и больше вижу ТЗ с комментарием типа:
«Поддержка IE <9 не требуется, но сделать так, чтоб сайт был более-менее нормально…» — и это радует.
Предлагаю поглубже задаться этим вопросом и не возвращаться к нему.
История
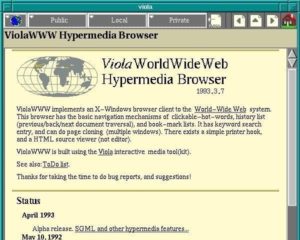
Прошло больше 25 лет с того момента как Тим Бернерс-Ли выпустил текстовый браузер под названием WorldWideWeb.
Чуть позже появился NCSA Mosaic Стива джобса. Это был первый браузер с графическим интерфейсом.
Затем появились Netscape Navigator и Internet Explorer. Потом Mozilla, opera, chrome.
Вот и выходит, что разные движки обрабатывают код по-разному, некоторые версии перешли на новый стандарты, старые новых стандартов не знают. И во всей этой неразберихе веб-мастерам надо делать современные кроссбраузерные кросплатформенные сайты.
Аналитика
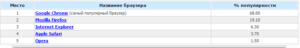
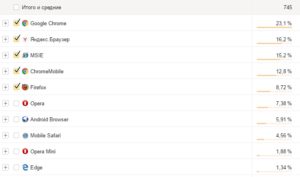
Таблица сверху – это статистика не по версиям, а просто по браузерам в Мире. По версиям я не стал искать, потому что у меня есть свои сайты по которым я веду статистику и с радостью предоставлю цифры.
И так, для статистики я возьму 2 сайта с разной тематикой. Первый сайт детского сада, второй сайт по СЕО-продвижению. Я использовал только яндекс-статистику за последний месяц. В гугл-аналитике большой разницы нет, поэтому я ее не использовал. Что я надеюсь увидеть: увидеть разницу версий браузеров в зависимости от тематики сайта. Так же надеюсь увидеть маленький процент старых браузеров.
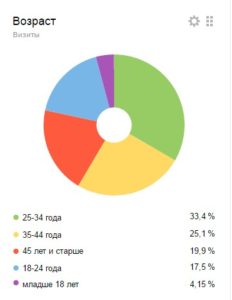
Статистика посетителей по возрасту в детском садике:
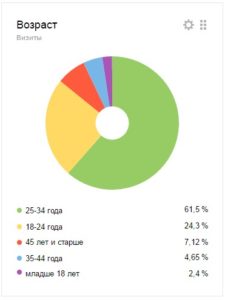
Статистика посетителей по возрасту на сайте СЕО-продвижения:
На графиках видно, что на сайт садика заходят более возрастные посетители, на сайт СЕО-продвижения основная доля приходится на 25-34 года. Это вполне логично и ожидаемо.
Статистика по браузерам на сайте садика:
Статистка по браузерам на сайте СЕО-продвижения:
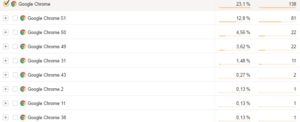
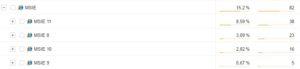
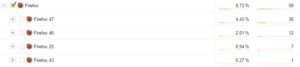
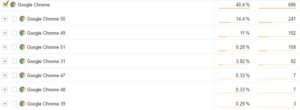
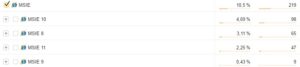
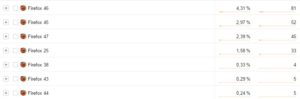
И самое интересно статистика по версиям браузеров. Я взял статистику для хрома, ie и firefox.
Статистика по версиям браузера на сайте детского сада:
Статистика по версиям браузера на сайте СЕО-продвижения:
Что видно на графиках? То что пользоватили Хрома и Мозилы в основном используют новое ПО. Многие пользователи ИЕ сидят на 8 версии. Что на первом что на втором сайте 3% пользователей используют ИЕ8. это примерно 30 человек на 1000.
Если быть честным, то я ожидал меньших результатов для старых браузеров, но что есть то есть.
Стоит писать стили для этого браузера? Вопрос остается открытым. Если все-таки решили поддерживать старые версии, то придется проверять верстку.
Хорошо, что до сих пор существует множество средств для проверки олдбраузерности сайтов.
Вот некоторые из них:
http://www.my-debugbar.com/wiki/IETester/HomePage
http://www.oldapps.com/google_chrome.php
В интернете так же есть достаточно хакков для старых версий. Можно практически на любую версию найти хак. В этом помогают css решения. Например, такие:
Чистые css хакки:
<!--[if IE 6]> <link href= "ie6.css" rel= "stylesheet" media= "all" /> <![endif]--> /* Таблица стилей для IE6 */ <!--[if IE 7]> <link href= "ie7.css" rel= "stylesheet" media= "all" /> <![endif]--> /* Таблица стилей для IE7 */ <!--[if IE 8]> <link href= "ie8.css" rel= "stylesheet" media= "all" /> <![endif]--> /* Таблица стилей для IE8 */
И не очень чистые css хакки:
/*Грязные хаки для IE6 :*/
.class { _background : #F00 ; }
.class { -background : #F00 ; }
Среди веб-программистов есть «противники» старых версий. Они ставят «Заглушки» — всплывающее окна, плавающее строки, перенаправления с информацией о необходимости обновить браузер.
Но как показывает общее мнение заглушки мешают пользователям использовать ресурс в полной мере и теряется рейтинг ресурса.
В Тостере(toster.ru) был вопрос о том, стоит ли верстать для старых браузеров. Вот некоторые комментарии оттуда:
«Зависит от проекта. Если у клиента есть посещения со старых браузеров, то делаем под те, с которых сидят. Обычно — IE9+, все что ниже, оговариваем отдельно.
За IE8 берем +30% от стоимости проекта и т.п. Ставить заглушку — бред, сайт должен быть доступен.» http://netcatcms.ru/
«Старые бразуеры не поддерживаем. Совки в интернете, которые в модальном окне «Вышла новая версия Google Chrome. Обновить сейчас?» жмут «Не сейчас», не нужны.
Мобильные устройства — поддерживаем, но опять же только lastgen.» http://thestudi.us/«Никаких заглушек. Вообще. Никогда такого не делал, потому что зачем она нужна, если есть graceful degradation* вплоть до IE8?» Алексей Николаев
*Graceful degradation — это стратегия управления дизайном веб-страниц в разных браузерах. То есть хаки для каждой версии.
Выводы
И так, к кому заключению мы пришли?
Все зависит от аудитории. Если вы продаете тракторы колхозникам, то делайте сайт под старые ie и максимально просто.
Если вы ведете блог для молодежи, то верстайте под последние версии и не заморачивайтесь.
Существует миф, что люди хотят сидеть на старых плохих браузерах, типа им лень переходить на новые хорошие браузеры.
Мое мнение такое, если у человека старый сайт, то не надо перекидывать его на другую страницу заглушки и требовать установить новый браузер. Надо помочь пользователю обновиться. Сделать незаметное информативное окошечко с предложением обновиться. Ведь старые браузеры не только плохо читают ваш сайт, но и другие (такие как вк и ок). Помогите перейти клиенту на новый браузер, и он зайдет на ваш сайт еще раз.
Есть легенда о том, что если зайдя на твой сайт человек увидит вверху сайта сообщение о том, что его браузер устарел и предложение скачать новый браузер, то он закроет вкладку и уйдет на другой сайт.
«Люди качали flash, переходили по ссылке, качали файлик, открывали его, нажимали далее-далее, ставили галочки, закрывали на время браузер, потом снова открывали браузер, и все только потому что так НАПИСАНО СДЕЛАТЬ.»
UPD 2020год: Не нужна!
Спасибо за внимание.


















Плохо, что для устаревших браузеров и систем не оставляют варианта. Ведь когда-то они нормально открывали любой контент и всё в них работало, так зачем искусственно ломать? Жаль конечно, что так…
Например, у меня несколько планшетов и смартфонов из 2011-2013 годов, в отличном состоянии и полностью работоспособных. Но сёрфинг в веб пытается убедить в обратном, что мои девайсы уже ни на что не способны. Это является абсолютной ложью.
Ничего, что они открывали или показывали раньше, не изменилось настолько чтобы перестать быть возможным открытым на них. Всего лишь вопрос нескольких строчек кода.
Складывается впечатление, что всё это видимое устаревание является на самом деле полностью преднамеренным. То есть, разработчики умышленно не оставляют возможности поддержки старых систем или браузеров и не выпускают обновления с той лишь целью, чтобы люди были вынуждены выбросить свою работоспособную технику и купить новую, которая так же опять устареет в лучшем случае через 5 лет (Apple) или ещё меньше (другие), и всё сначала…
Я специально буду оставлять поддержку всех относительно древних устройств, если они могут воспроизводить или отобразить требуемый контент, и докажу обратное, что они ни разу не устаревшие.