В первой части мы остановились на выводе строки шапки, контента и подвала.
Во второй части я покажу, как создать и вывести меню в wordpress, мы создадим первую страницу и виджет.
Первоначально я не хотел использовать верстку, но без нее будет все коряво и непонятно. Поэтому я нарисовал простой двухколоночный шаблон.
Состоит наш шаблон из четырех компонентов: шапка, меню, правая колонка с виджетом, подвал.
Начнем с шапки.
Сначала добавим файл function.php в папку нашей темы и добавим в него следующий код:
<?php
/**
* Функции шаблона (function.php)
*/
register_nav_menus(array( // Регистрируем меню
'top' => 'Верхнее', // Верхнее
));
register_sidebar(array( // регистрируем левую колонку, этот кусок можно повторять для добавления новых областей для виджитов
'name' => 'Колонка справа', // Название в админке
'id' => 'right-sidebar', // идентификатор для вызова в шаблонах
'description' => 'Обычная колонка в сайдбаре', // Описалово в админке
'before_widget' => '<div id="%1$s" class="widget %2$s">', // разметка до вывода каждого виджета
'after_widget' => "</div>\n", // разметка после вывода каждого виджета
'before_title' => '<span class="widgettitle">', // разметка до вывода заголовка виджета
'after_title' => "</span>\n", // разметка после вывода заголовка виджета
));
?>В этом файле мы регистрируем меню и правый виджет.
Теперь в консоли, в пункте меню «Внешний вид» появились новые подпункты: меню и виджеты.
Открываем файл header.php
Меняем код на:
<!DOCTYPE html>
<html <?php language_attributes(); // вывод атрибутов языка ?>>
<head>
<title>Заголовок</title>
<meta charset="<?php bloginfo( 'charset' ); // кодировка ?>">
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri();?>/style.css">
<link rel="shortcut icon" href="<?php echo get_template_directory_uri();?>/favicon.ico" />
<?php wp_head(); // необходимо для работы плагинов и функционала ?>
</head>
<body <?php body_class(); // все классы для body ?>>
<header>
код шапки
<?php $args = array( // опции для вывода верхнего меню, чтобы они работали, меню должно быть создано в админке
'theme_location' => 'top', // идентификатор меню, определен в register_nav_menus() в function.php
'container'=> 'nav', // обертка списка
'menu_class' => 'bottom-menu', // класс для ul
'menu_id' => 'bottom-nav', // id для ul
);
wp_nav_menu($args); // выводим верхнее меню
?>
</header>В консоли в пункте «Страницы» создайте несколько пустых страниц. Например: главная, о нас, блог, контакты.
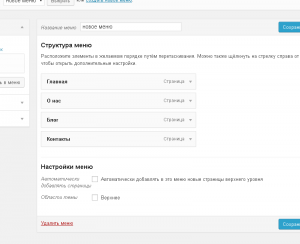
Теперь в консоли создайте новое меню и вставьте туда ваши созданные страницы. Должно получится примерно так:
Не забудьте нажать «Сохранить меню». И выберете внизу галочку «верхнее», чтобы оно отобразилось на странице.
Теперь зайдите в консоли «Внешний вид» — «Виджеты»
Вы обнаружите, что справа появился созданная нами «Колонка справа». Теперь перенесем туда один из доступных виджетов например календарь.
Изменим файл index.php на:
<?php get_header(); // подключаем header.php ?>
<div class="row">
<div class="content">
код контента
</div>
<aside>
<?php dynamic_sidebar('right-sidebar'); // выводим сайдбар, имя определено в function.php ?>
</aside>
</div>
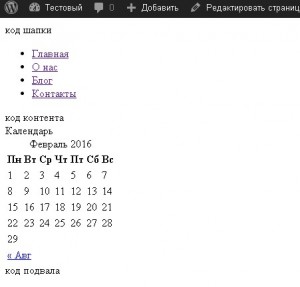
<?php get_footer(); // подключаем footer.php ?>Теперь обновим нашу страницу:
Мы видим, что у нас появился меню и календарь. Теперь добавим немного верстки по макету, который я набросал вначале статьи.
Откроем файл style.css и добавим туда следующий код:
header{
height:200px;
width:960px;
margin:0 auto;
background:#8CA6FD;
position:relative;
}
nav{
height:40px;
background:#00FF00;
position: absolute;
bottom: 0;
width: 100%;
}
nav>ul>li{
float:left;
margin-left:20px;
list-style:none;
line-height: 6px;
font-size: 16px;
}
.row{
width:960px;
margin:0 auto;
}
.content{
width:760px;
float:left;
background:#fc6;
height:400px;
}
aside{
width:200px;
background:#CCB39F;
float:right;
}
footer{
clear:both;
background:#FFFF80;
margin:0 auto;
height:100px;
width:960px;
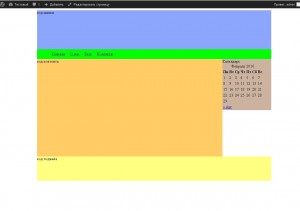
}Обновим нашу страницу и получим:
Теперь визуально более понятнее к чему мы пришли. Следующим нашим шагом, создать вывод страниц. Если мы начнем переходить по нашим страницам в меню, то url в браузере изменяется, а контент не меняется. Зайдите в консоль и наполните произвольно ваши страницы.
Для того чтобы отображались страницы в вордпрес достаточно изменить файл index.php :
<?php get_header(); // подключаем header.php ?>
<div class="row">
<div class="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); // старт цикла ?>
<h1><?php the_title(); // заголовок ?></h1>
<?php the_content(); // контент ?>
<?php endwhile; // конец цикла ?>
</div>
<aside>
<?php dynamic_sidebar('right-sidebar'); // выводим сайдбар, имя определено в function.php ?>
</aside>
</div>
<?php get_footer(); // подключаем footer.php ?>Мы добавили цикл с заголовком и контентом.
Теперь при переходе будет отображаться ваш контент с заголовком.
На этом вторая часть нашего урока закончена. Перейти к 3 части
Спасибо за внимание.