
В данной статье мы поговорим об использовании и стилизации элементов checkbox(далее чекбоксов) на вашем сайте. При верстке сайта разработчики сталкиваются с проблемой стилизации чекбоксов, многие так же используют их не там где надо. Давайте познакомимся с этим элементов поближе.
Что такое чекбокс?
Checkbox с английского переводится как «флажок». Это элемент пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ отключено. В включенном состоянии внутри чекбокса отображается галочка ✓, иногда можно использовать крестик. По традиции чекбокс имеет квадратную форму.
В html формах для вывода чекбокса используется код: <input type= "checkbox">
Применение чекбоксов
Чекбоксы применяют:
- для выбора элементов из списка. Например, выбор массового действия.
- Для выбора параметров. Например, включение уведомлений.
- Подтверждение действий. Например, согласие на обработку персональных данных.
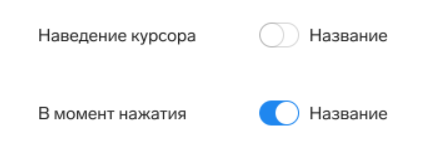
Чекбокс не запускает действие сразу. Для этого, обычно, необходимо нажать на кнопку. Для включение какого-либо режима сразу рекомендуется использование тугла(toogle):

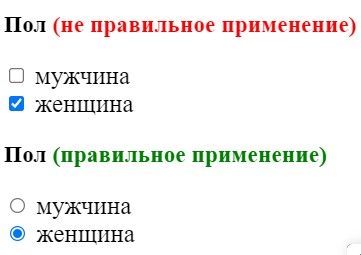
Некоторые разработчики неправильно применяют чекбоксы в интерфейсе. Например, при выборе из нескольких параметров следует использовать тип radio:

Создание стандартных чекбоксов
Ниже продемонстрирован пример создания стандартных чекбоксов.
See the Pen Untitled by Токмаков Александр (@calliko) on CodePen.
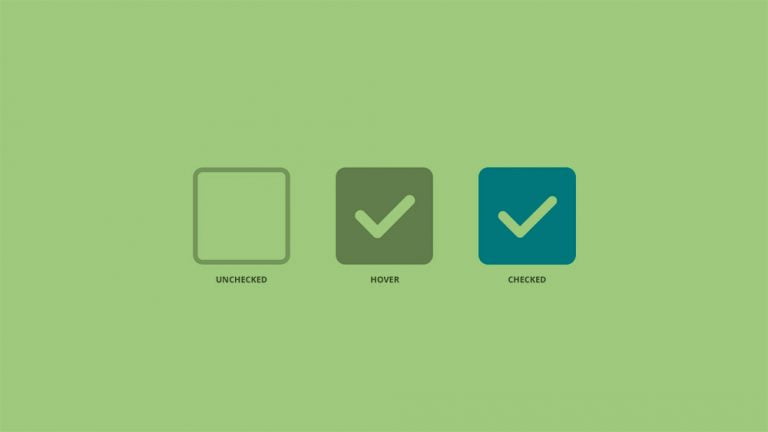
Стилизация чекбоксов
Чекбоксы можно стилизовать под ваши нужды. Ниже приведен пример стилизации чекбоксов с помощью css, без использования js
See the Pen checkbox style by Токмаков Александр (@calliko) on CodePen.
Пример тугла (переключателя):
See the Pen toggle by Токмаков Александр (@calliko) on CodePen.
Данные переключатели советую использовать когда необходимо выполнить действие моментально. Например, включение темного режима сайта.
Советы по использованию чекбоксов
- Используйте стандартный вид чекбокса. Пользователи привыкли к квадратной форме чекбоксов и галочкам внутри них. Сделав их круглыми, вы можете запутать пользователей. Если использовать крестик, то тоже не понятно выбор сделан или наоборот — отмена.
- Располагайте чекбоксы правильно. Лучший вариант в столбик друг под другом. Иногда можно их ставить в ряд, но нижние чекбоксы должны быть строго друг под другом.
- Используйте понятные утвердительные подписи к чекбоксам. Избегайте отрицательных подписей, например, «Не присылать мне подписку».
- Не делайте размер чекбокса слишком маленьким или слишком большим.
А ещё у нас есть статья о стилизации select. Спасибо за внимание!



