Давно существует нумерованный список, чтобы отобразить оглавление, списки и т.д.
Но мы можем использовать концепцию счетчиков CSS, чтобы превратить любой элемент в счетчик.
Так что же это за счетчики CSS? Мы можем рассматривать их как переменные, поддерживаемые CSS. Правила CSS могут увеличивать значения, которые будут отслеживаться, сколько раз они используются.
Использование счетчиков
Чтобы использовать эти счетчики, мы должны сначала создать их с помощью функции сброса счетчика. Откуда бы вы ни вызывали этот сброс, он сбрасывает счетчик для этого счетчика (идентифицированного по его имени).
Давайте установим счетчик на нашем теле и посчитаем для каждого p элемента.
body {
counter-reset: paragraph;
}
p::before {
counter-increment: paragraph;
content: 'Глава' counter(paragraph) ': ';
}Если мы сейчас создадим следующий HTML:
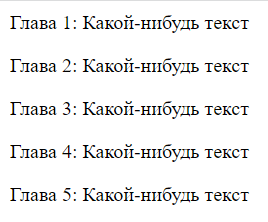
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>То у нас получится следующее:

Мы можем определить эти счетчики по своему усмотрению и сбросить их по ходу дела.
Пользовательский сброс
Давайте посмотрим на пользовательские сбросы.
Например, у нас есть h2 элементы в качестве нашего основного счетчика, и для каждого абзаца внутри него мы хотим продемонстрировать другой счетчик. Для демонстрации мы даже объединим вывод счетчика.
Возьмем следующую структуру HTML:
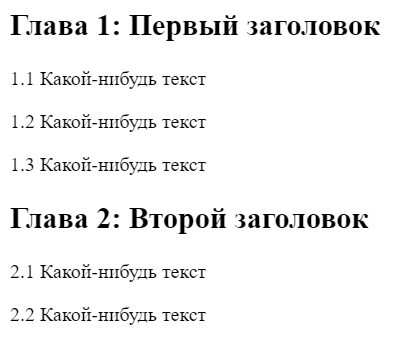
<h2>Первый заголовок</h2>
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>
<h2>Второй заголовок</h2>
<p>Какой-нибудь текст</p>
<p>Какой-нибудь текст</p>Затем мы можем бы легко создать индекс для каждого раздела, подобного этому:
body {
counter-reset: heading;
}
h2 {
counter-reset: paragraph;
}
h2::before {
counter-increment: heading;
content: "Глава " counter(heading) ": ";
}
p::before {
counter-increment: paragraph;
content: counter(heading) "." counter(paragraph) " ";
}Что приведет к следующему:

Довольно круто, да?
Вы также можете проверить их на этом CodePen.
Спасибо за внимание.



